「Simple Image XML Sitemap」は、画像用の XML サイトマップを自動生成できるシンプルな WordPress プラグインです。
ウェブページ用の XML サイトマップを作れるプラグインは多いですが、画像用のプラグインはあまり見かけません。
( Udinra All Image Sitemap というプラグインがあったのですが、2020年8月7日から使えなくなってしまいました)
あったとしても、総合的なプラグインの一部として含まれるなど、なかなか画像のサイトマップだけを作れるプラグインはありません。
そういった意味では「Simple Image XML Sitemap」は貴重なプラグインだと思います。
Simple Image XML Sitemap のインストール方法
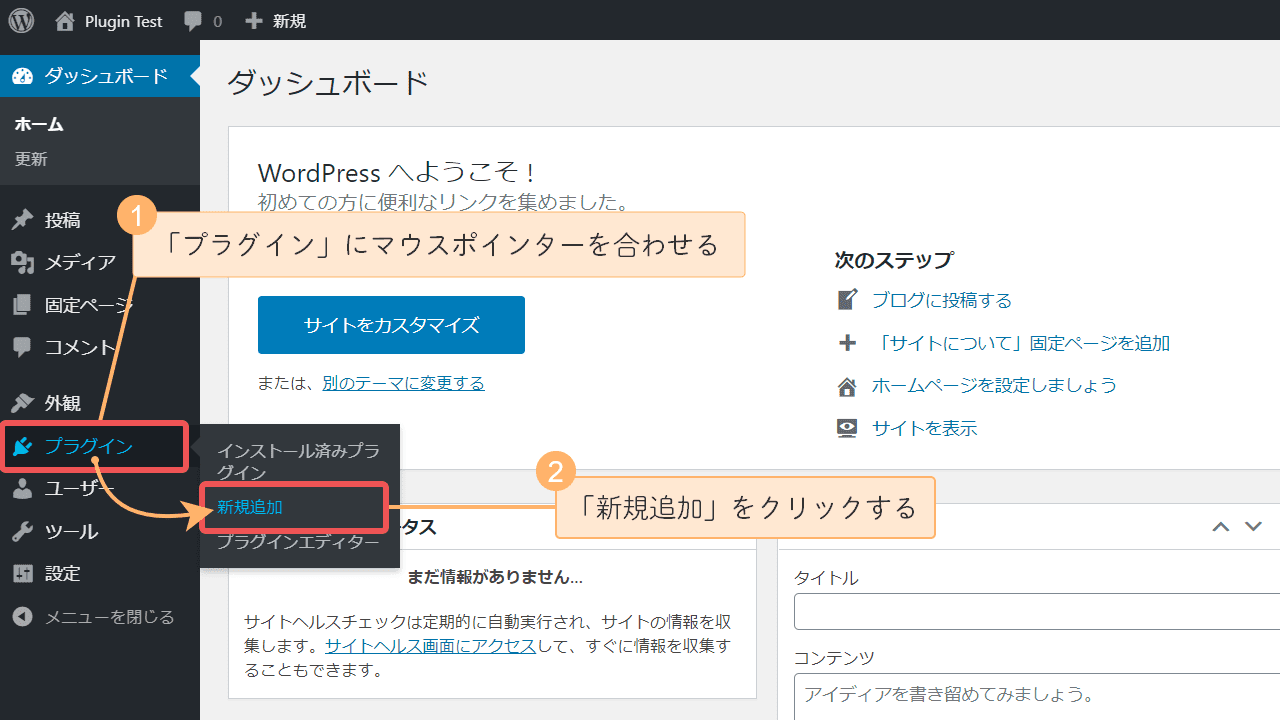
プラグイン メニューの 新規追加 をクリックします。

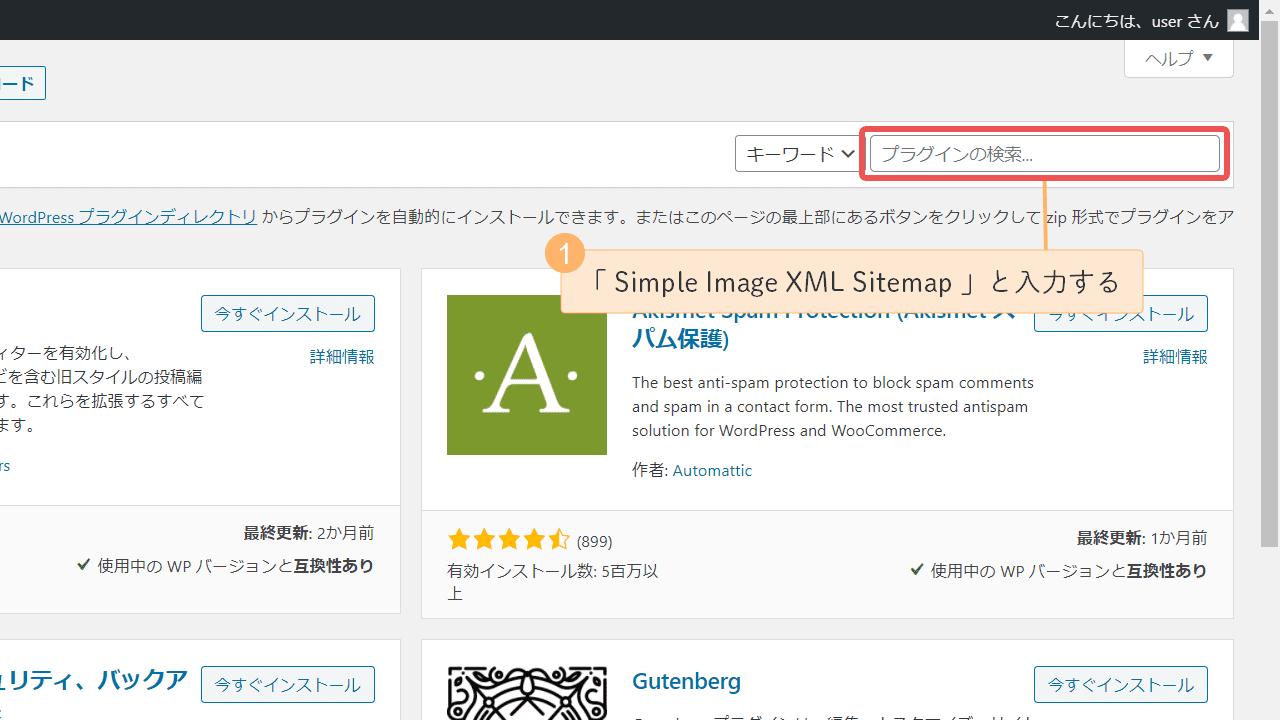
キーワード入力欄に Simple Image XML Sitemap と入力します。

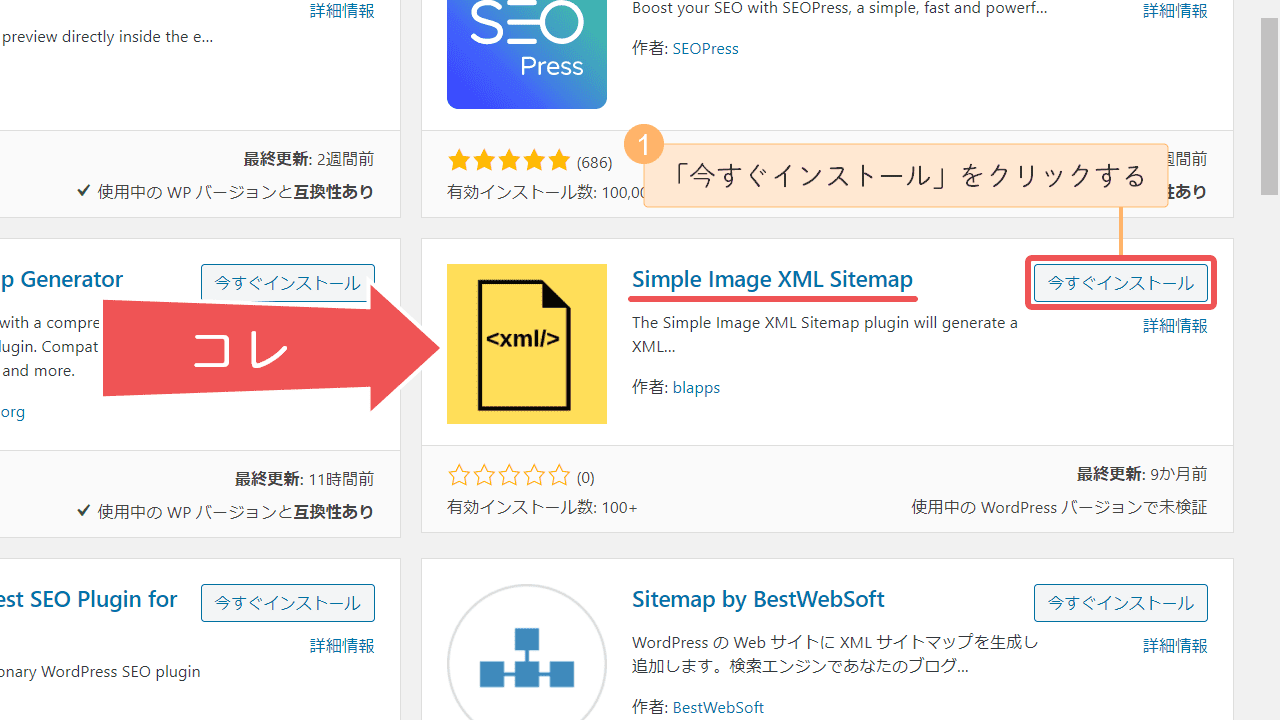
今すぐインストール をクリックします。

黄色のサムネイルが目印です。記事執筆時点では、フルネームで検索してもトップに出てこなかったので、間違えないように気をつけてください。
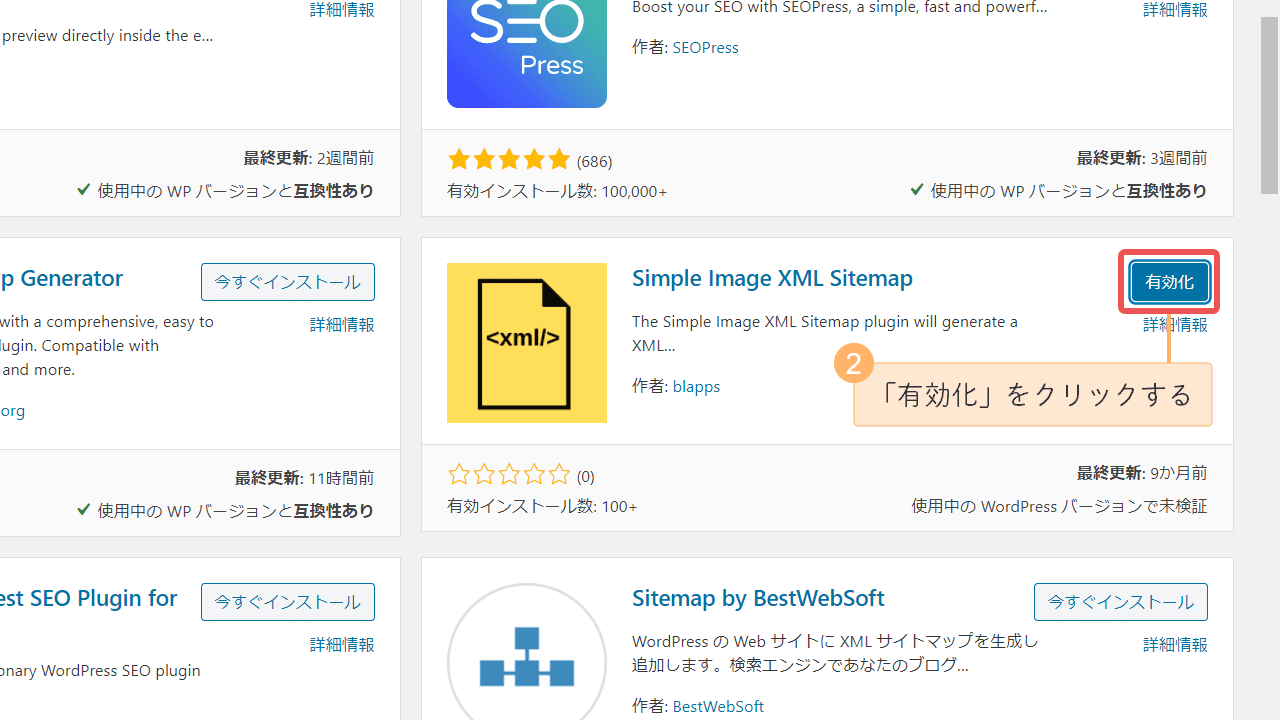
有効化 をクリックします。

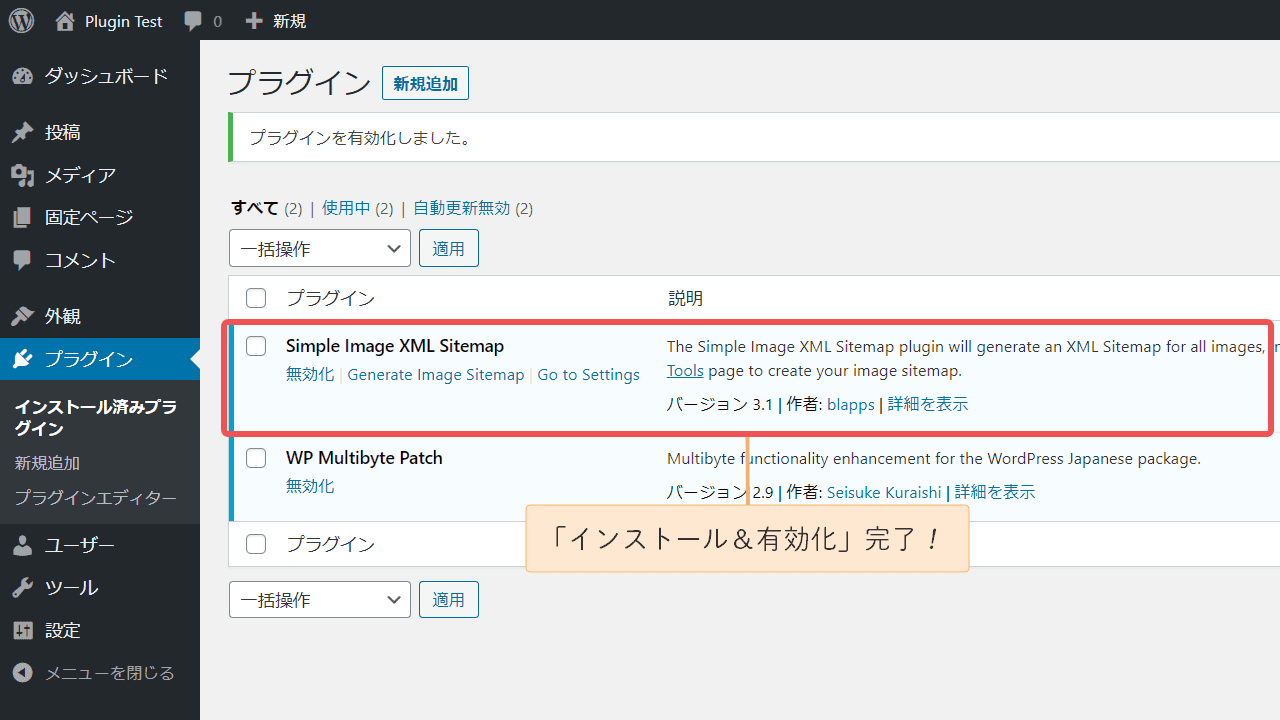
これでプラグインのインストールと有効化は完了です。

有効化しただけでは、画像のサイトマップは生成されません。引き続き、設定していきましょう。
Simple Image XML Sitemap の設定方法
サイトマップの生成
まずはサイトマップを生成してみましょう。
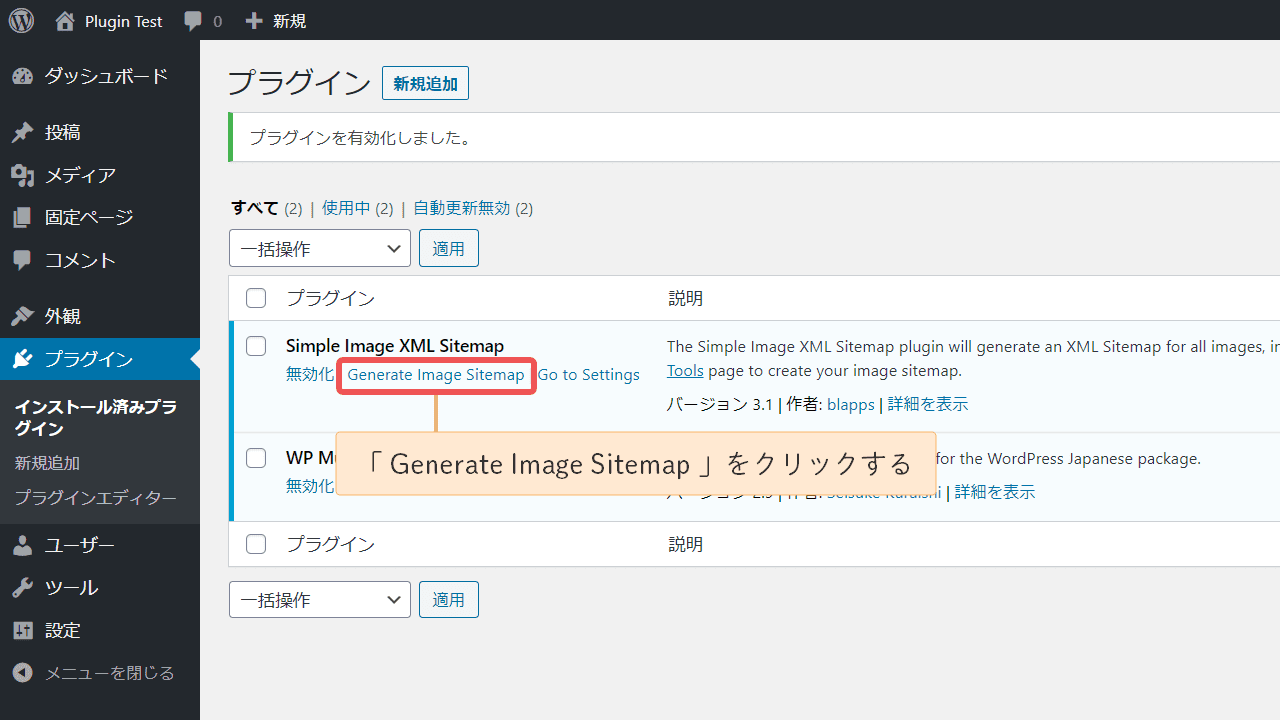
Generate Image Sitemap をクリックします。

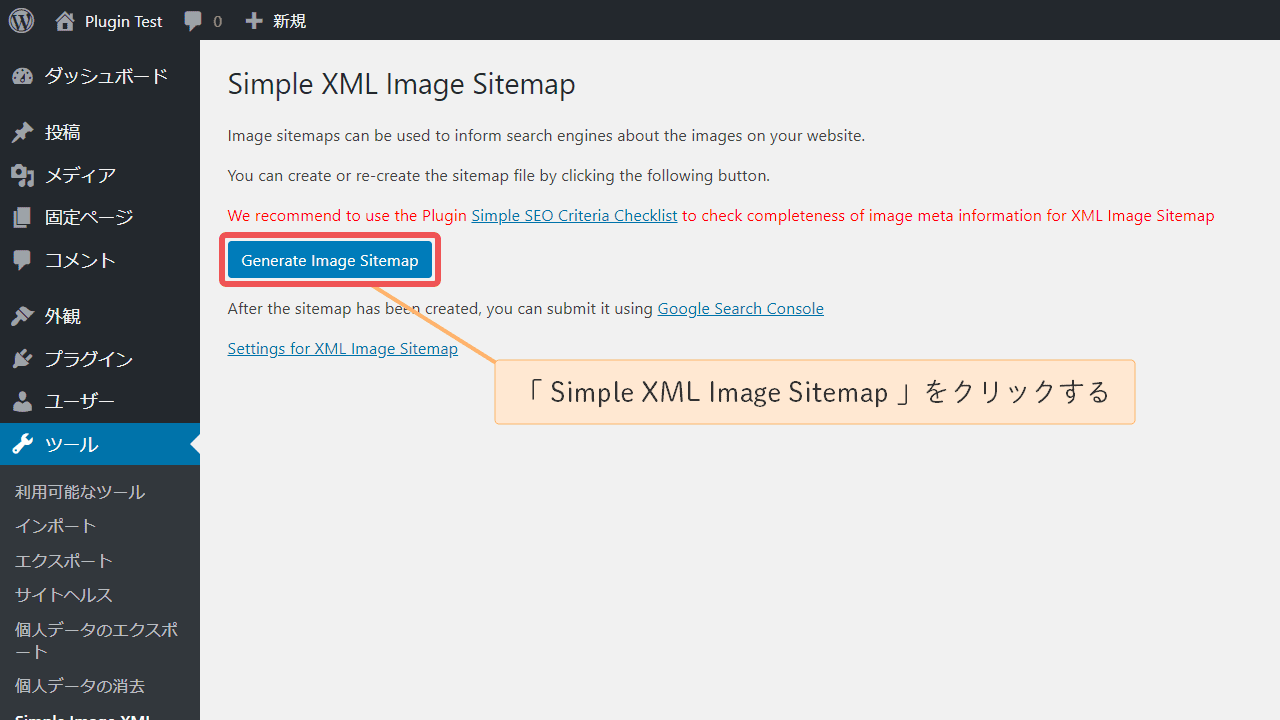
ツール メニューの Simple XML Image SitemapをクリックしてもOK。
Generate Image Sitemap をクリックします。

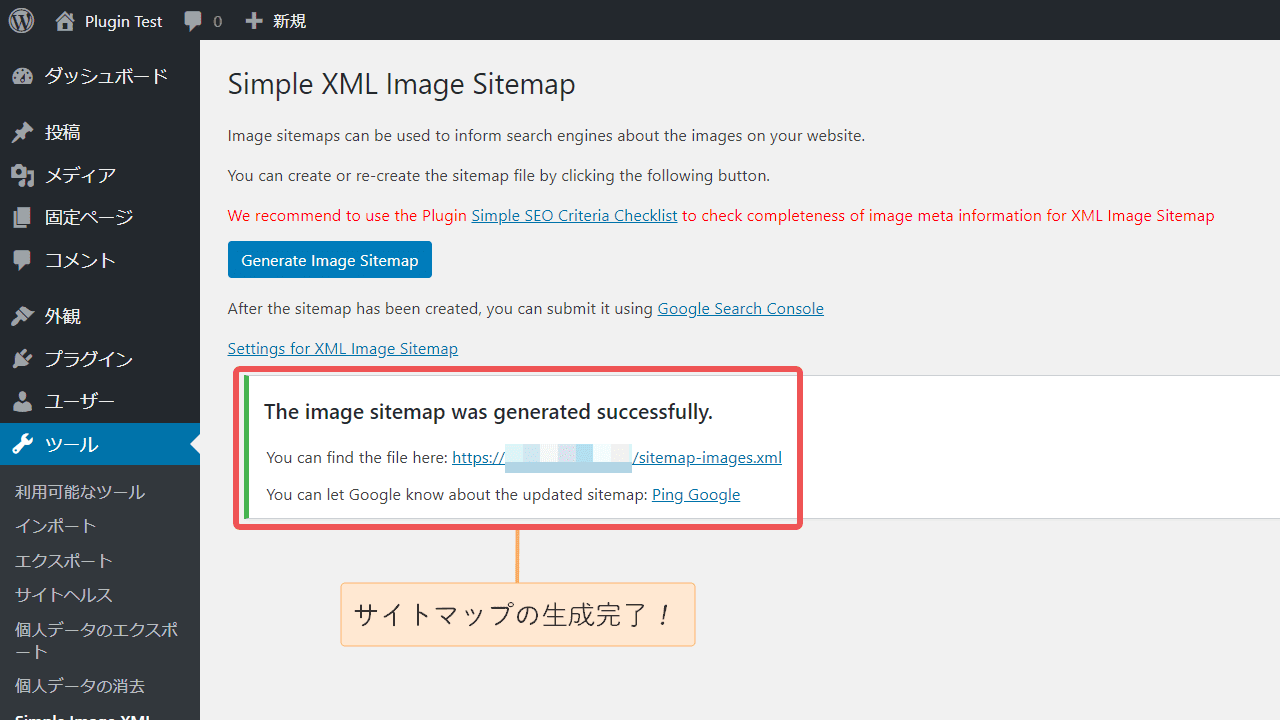
The image sitemap was generated successfully. と表示されれば、画像サイトマップの生成は成功です。

サイトマップの確認
これでサイトマップが生成できたので、実際に確認してみましょう。
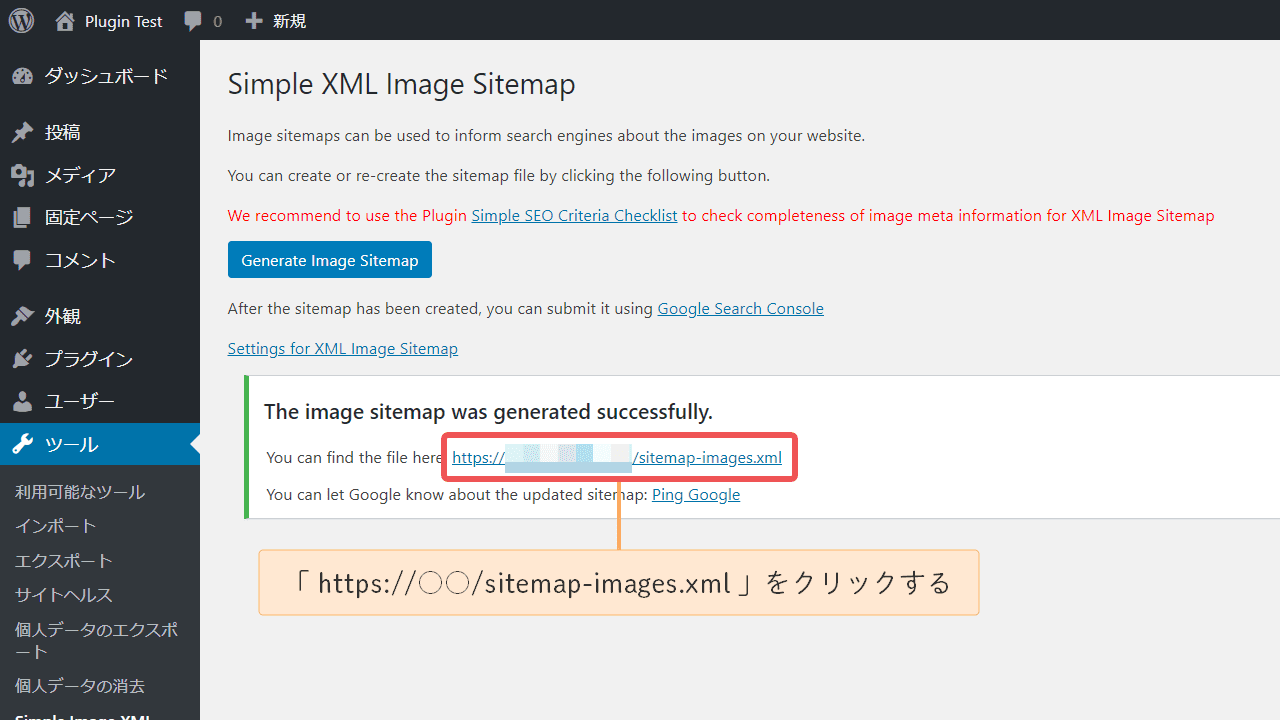
https://○○/sitemap-images.xml というリンクをクリックします。

生成されたサイトマップが閲覧できました。

記述されている内容を詳しく知りたい方は、Google検索セントラルのドキュメントをご覧ください。

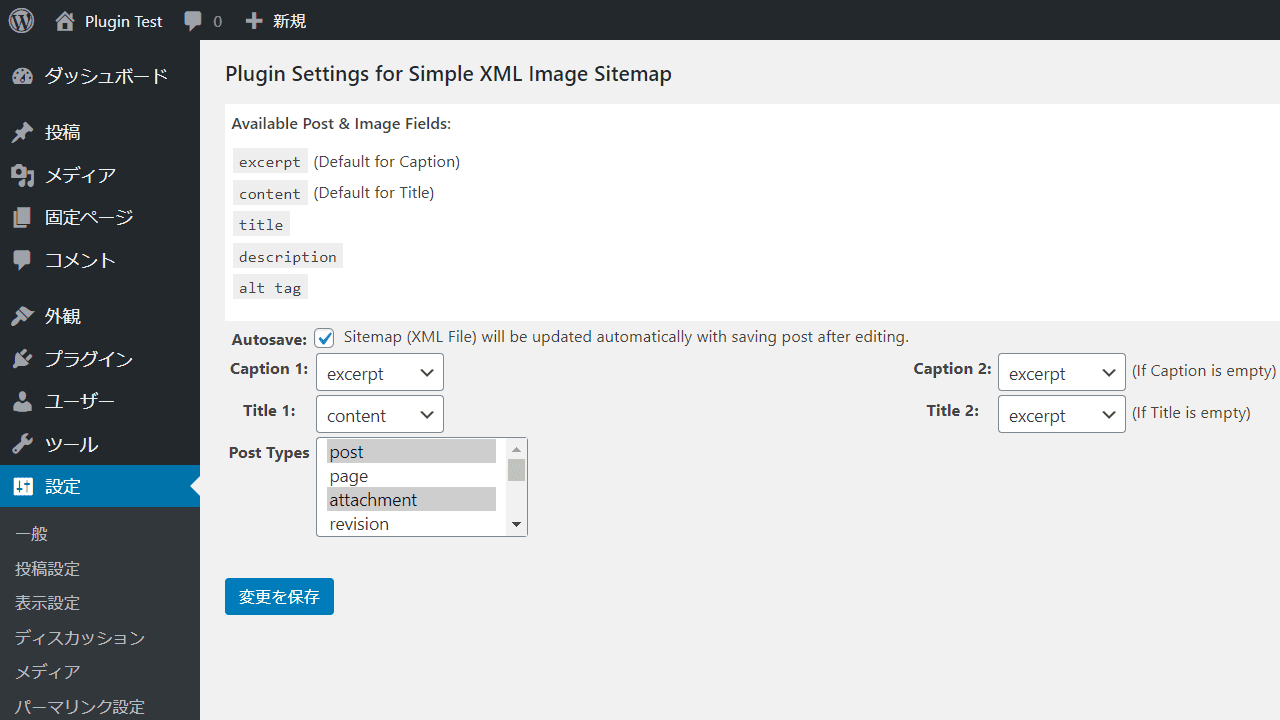
出力する内容の設定画面
Settings for XML Image Sitemap をクリックします。

設定 メニューの Simple XML Image SitemapをクリックしてもOK。
この画面でサイトマップに出力する内容を編集できます。