ローカル環境に WordPress を構築できる「Local ( 旧: Local by Flywheel ) 」を使って、新規サイトを作成する方法をご紹介します。
Local で新規 WordPress サイトの作成する手順
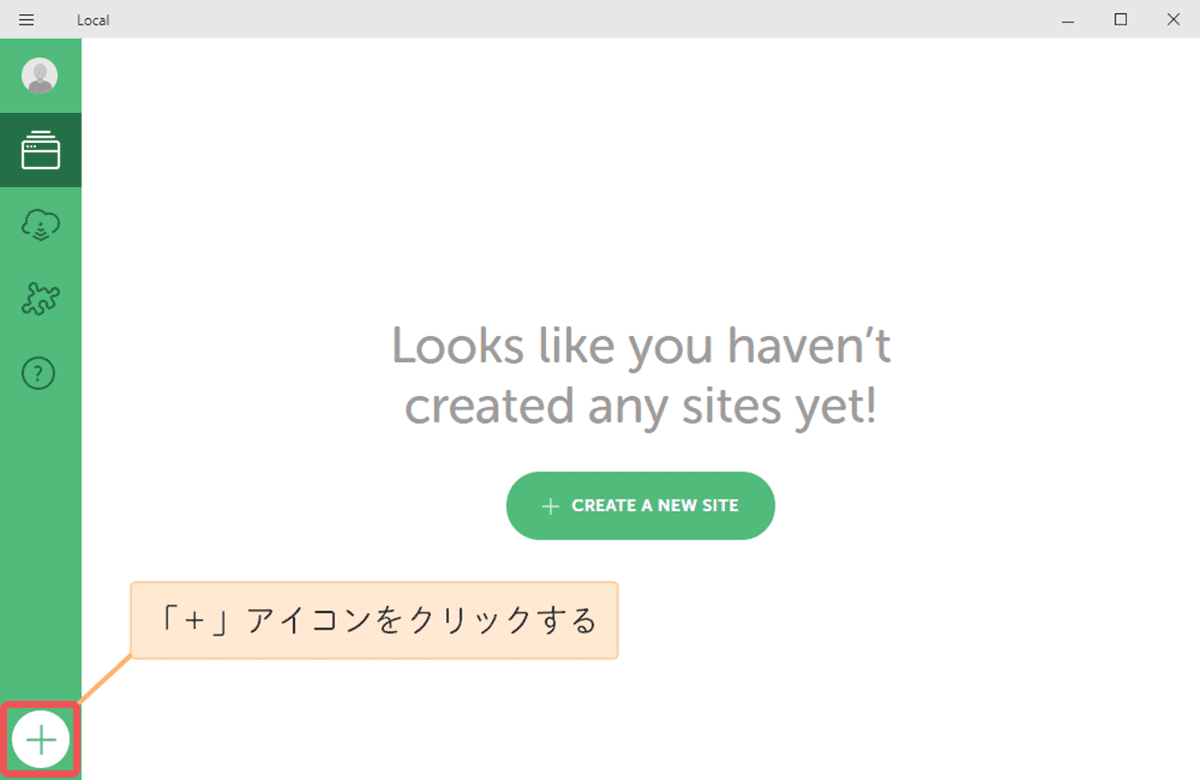
Local を起動したら、左下の + アイコンをクリックします。サイトが何もない場合は CREATE A NEW SITE をクリックしてもOKです。

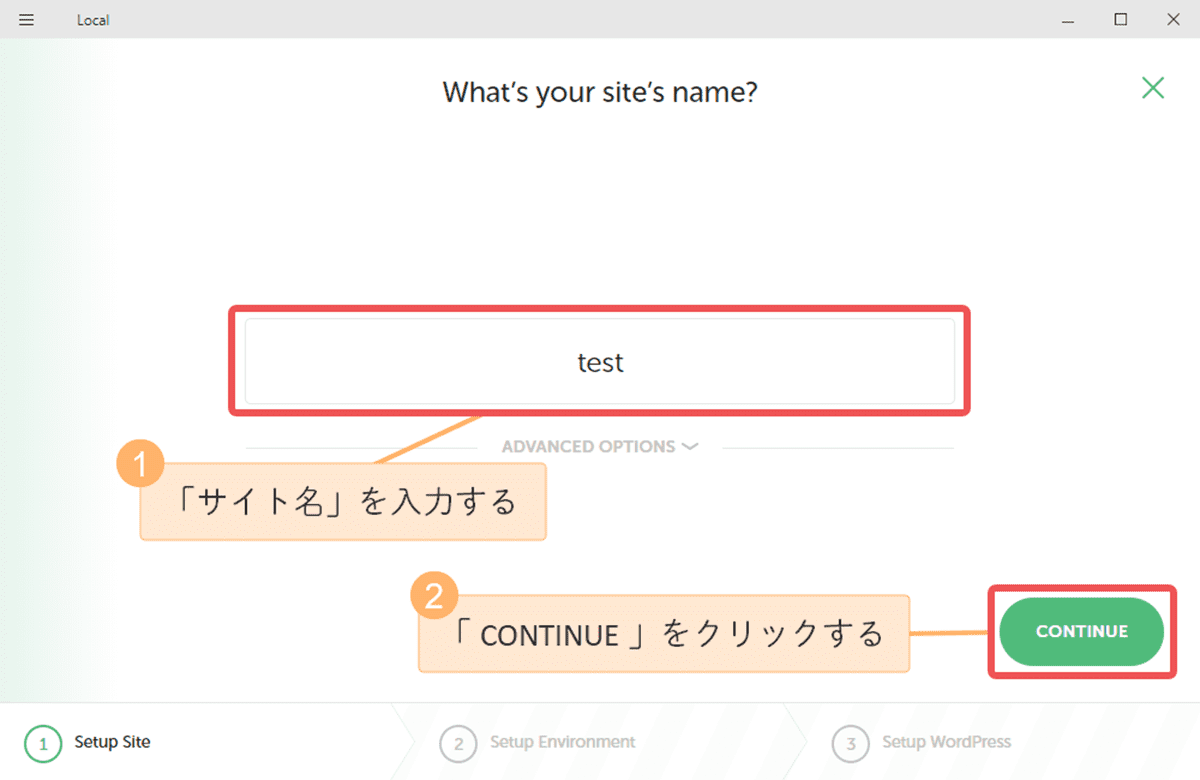
What’s your site’s name? という画面が表示されたら、まずは サイト名 を入力しましょう。ドメインなどにも利用されるので、日本語ではなく英数字で入力してください。
サイト名が入力できたら CONTINUE をクリックします。

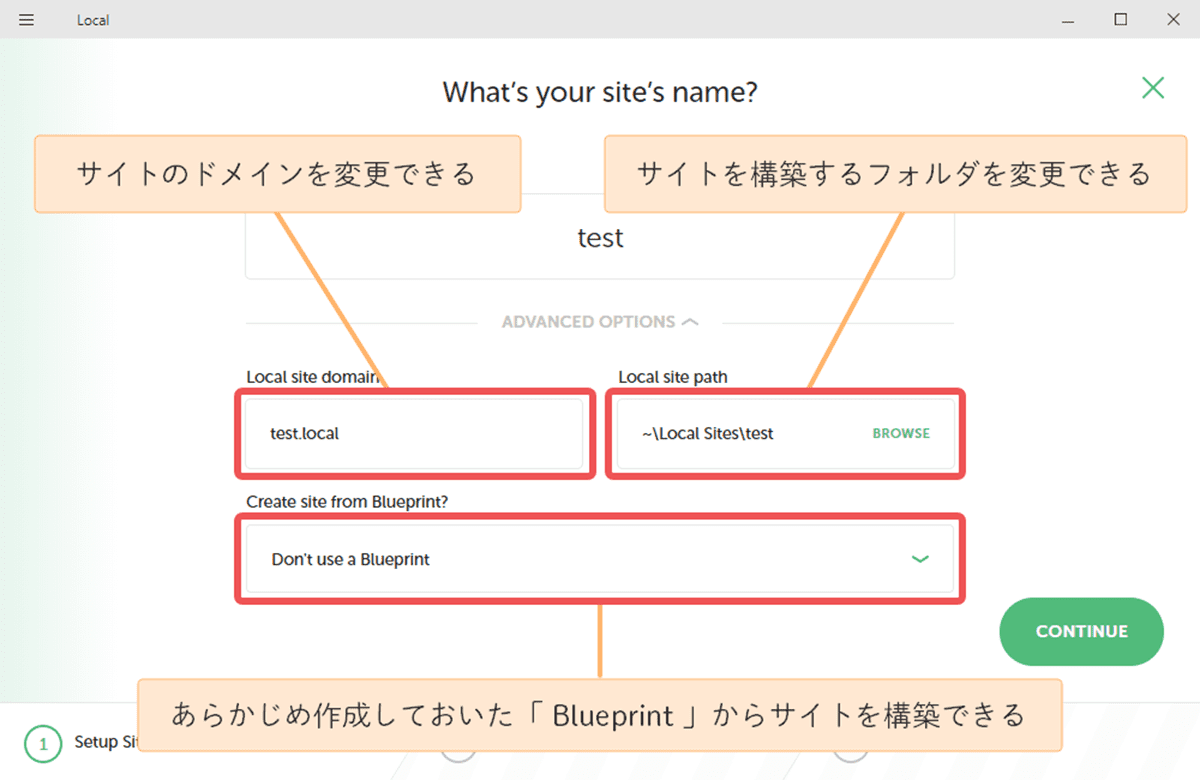
なお、ADVSNCED OPTIONS をクリックすると、サイトのドメインやサイトを構築する際のフォルダーを決められます。

また Create site from Blueprint? では、あらかじめ作成しておいた Blueprint からサイトを構築できたりもします。
Blueprint は直訳すると「設計図」といった意味になります。まず「型」となるようなサイトを構築し、そのサイトの Blueprint を作成します。その Blueprint を選択すれば、型と同じサイトを簡単に構築できるイメージです。
とはいえ、単にコピーサイトを作る場合はクローン機能があるので、そちらを使う方が簡単ですが……
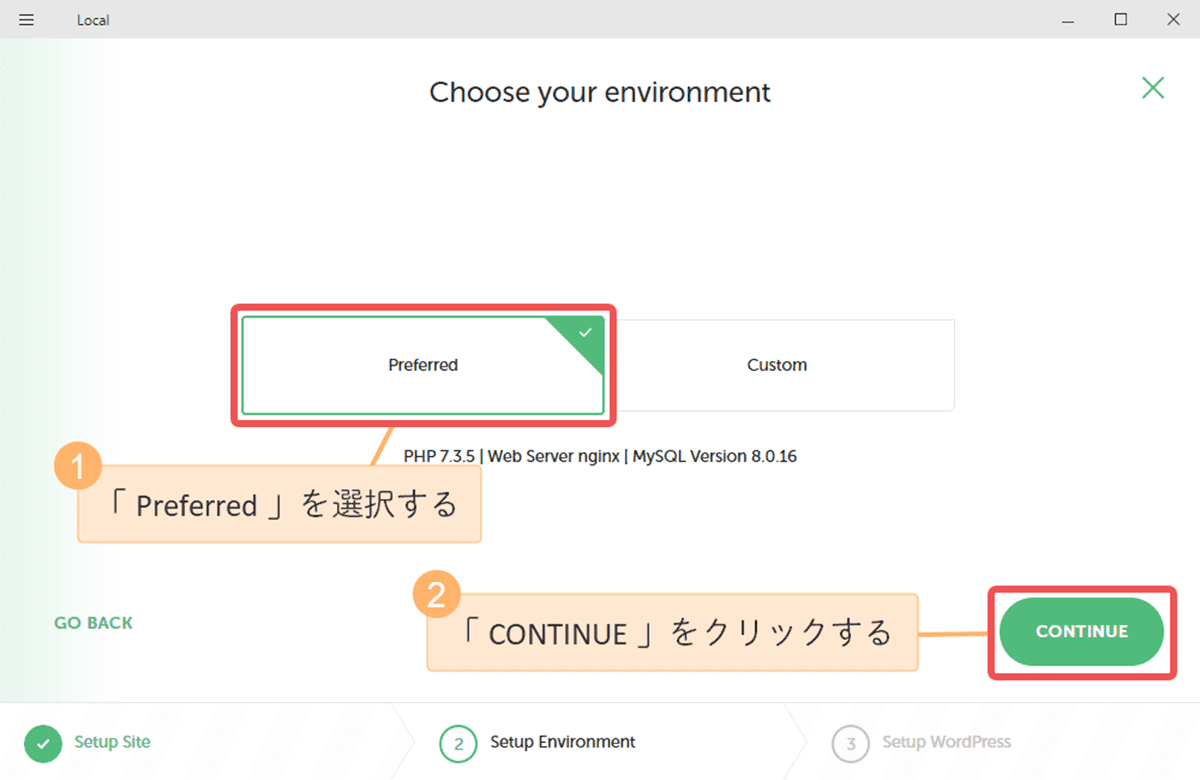
Choose your environment 画面が表示されたら Preferred を選択し、CONTINUE をクリックします。

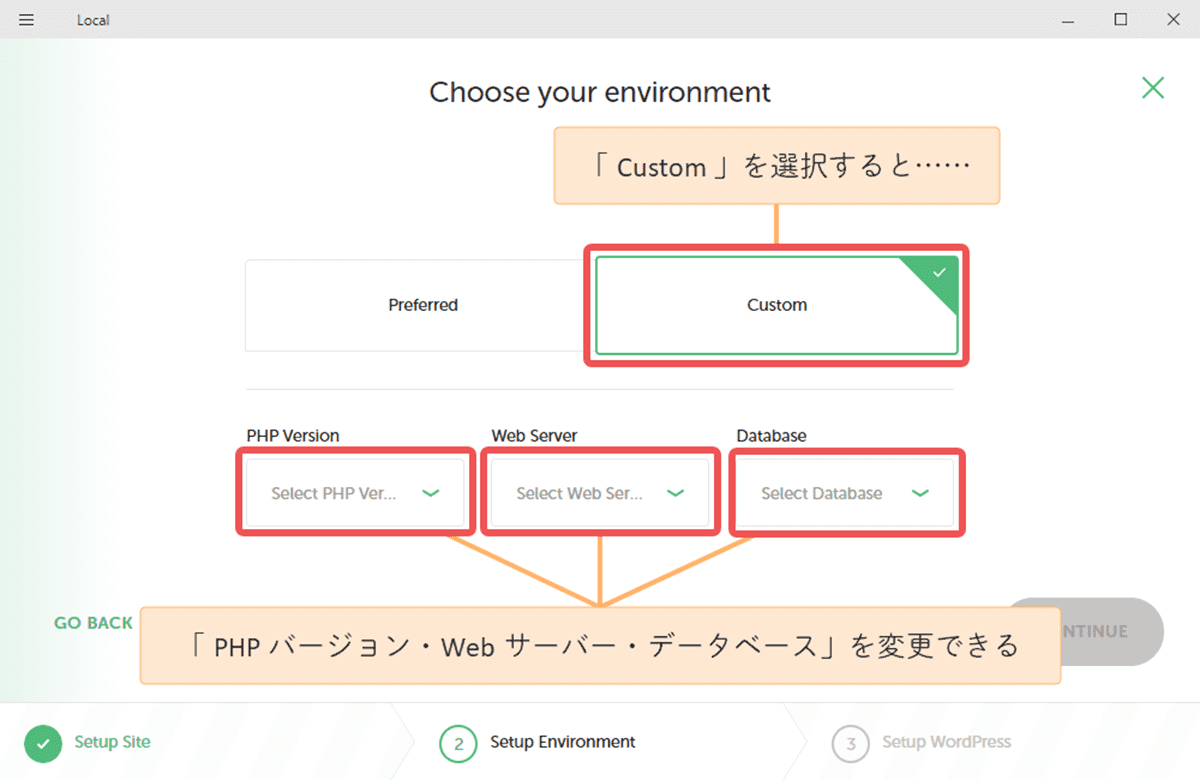
なお、Custom を選択すると、PHPバージョンやWebサーバー、データベースを変更できます。特定の環境で構築したい場合は、適宜設定してください。

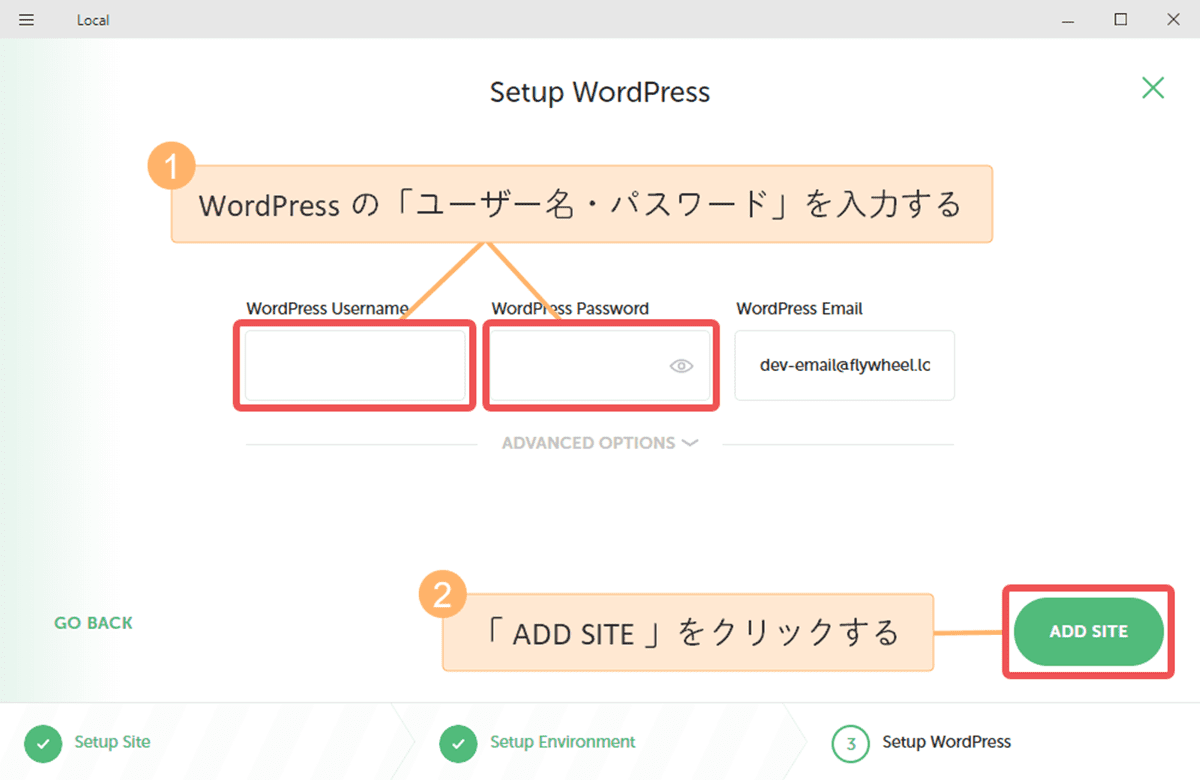
Set WordPress 画面が表示されたら、WordPress の ユーザー名 と パスワード を入力します。ここで設定した情報は、WordPress の管理画面へのログインに必要ですので、控えておきましょう。
ADD SITE をクリックします。

サイトの作成がスタートするので、しばらく待ちましょう。

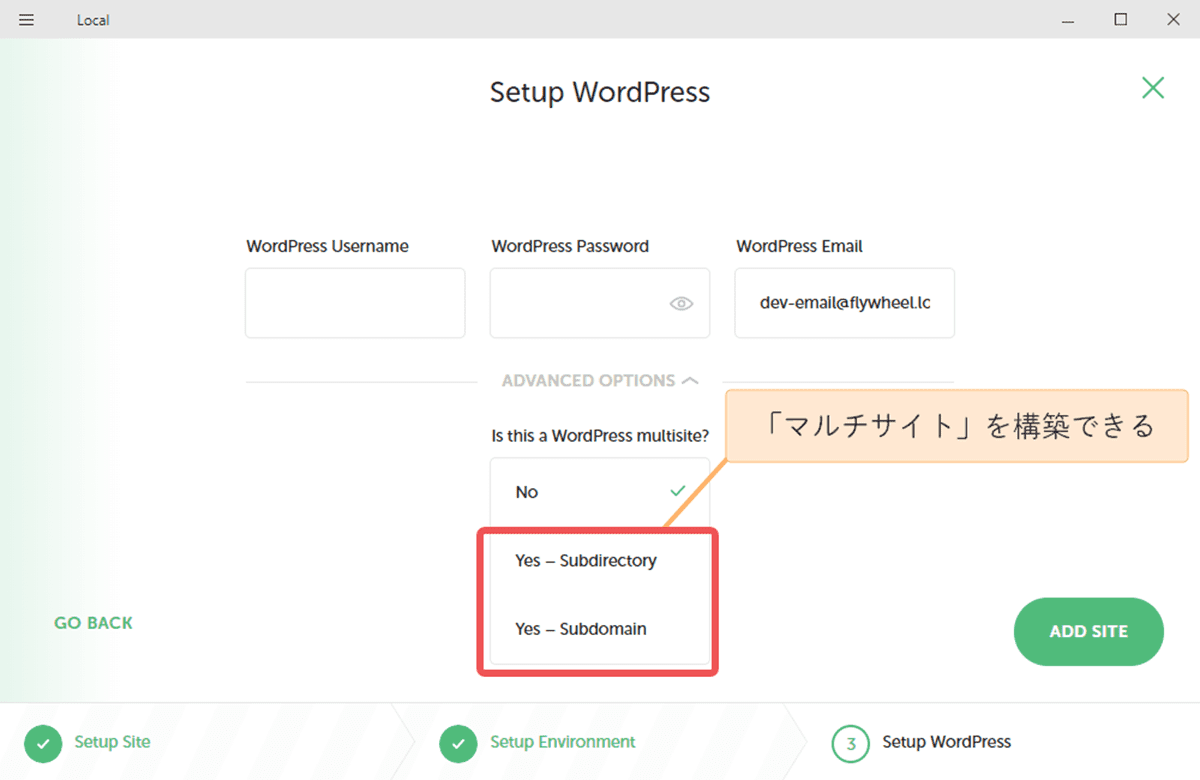
なお、マルチサイトを構築したい場合は、ADVSNCED OPTIONS から選択できます。サブディレクトリ型、サブドメイン型をいずれかを選択してください。

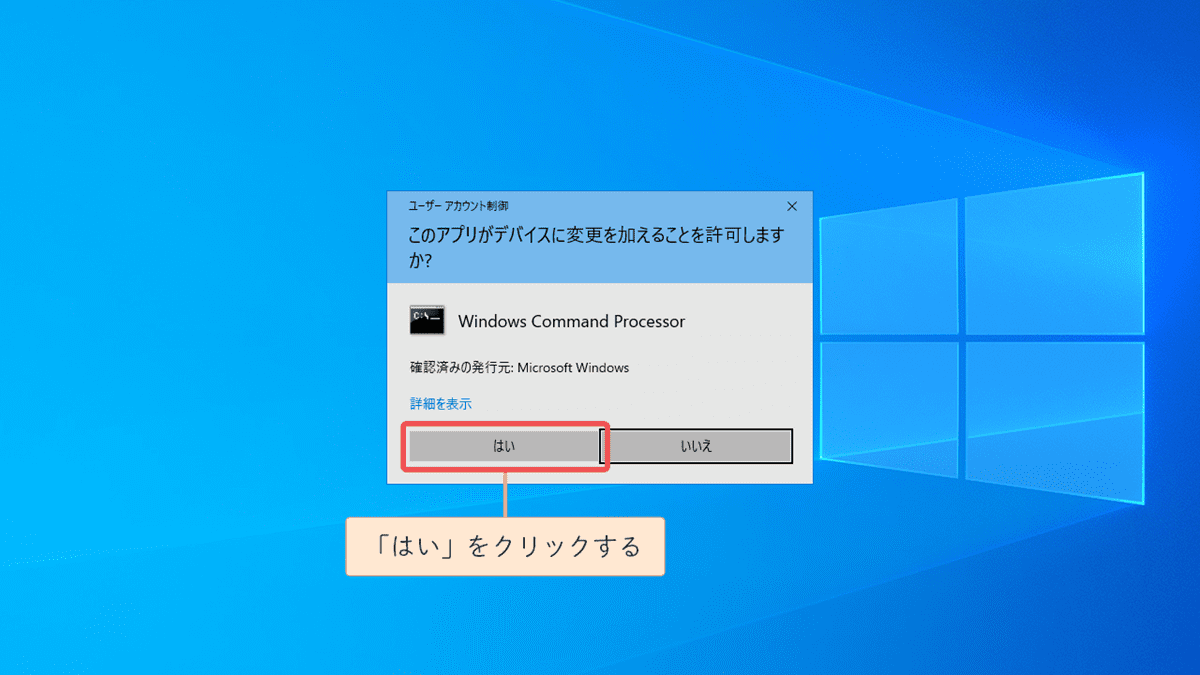
ユーザーアカウント制御 画面が表示されたら、はい をクリックします。

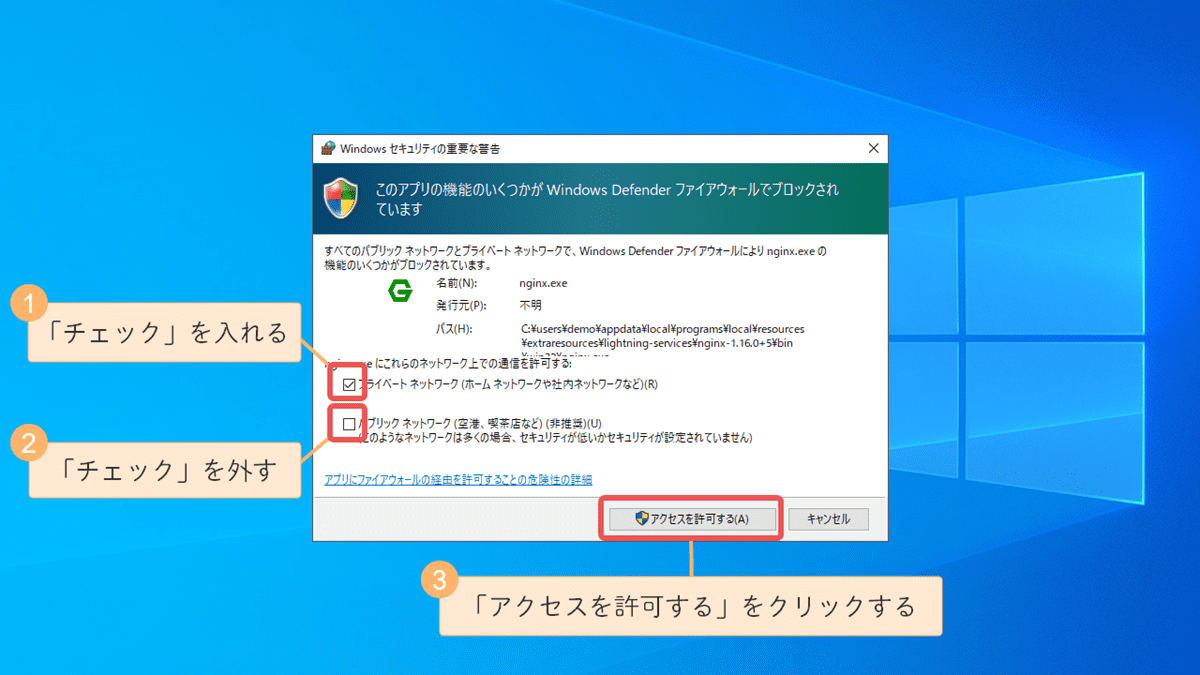
Windows セキュリティの重要な警告 画面が表示されたら、まず プライベート ネットワーク にチェックを入れ、パブリック ネットワーク のチェックを外します。そして、アクセスを許可する(A) をクリックします。

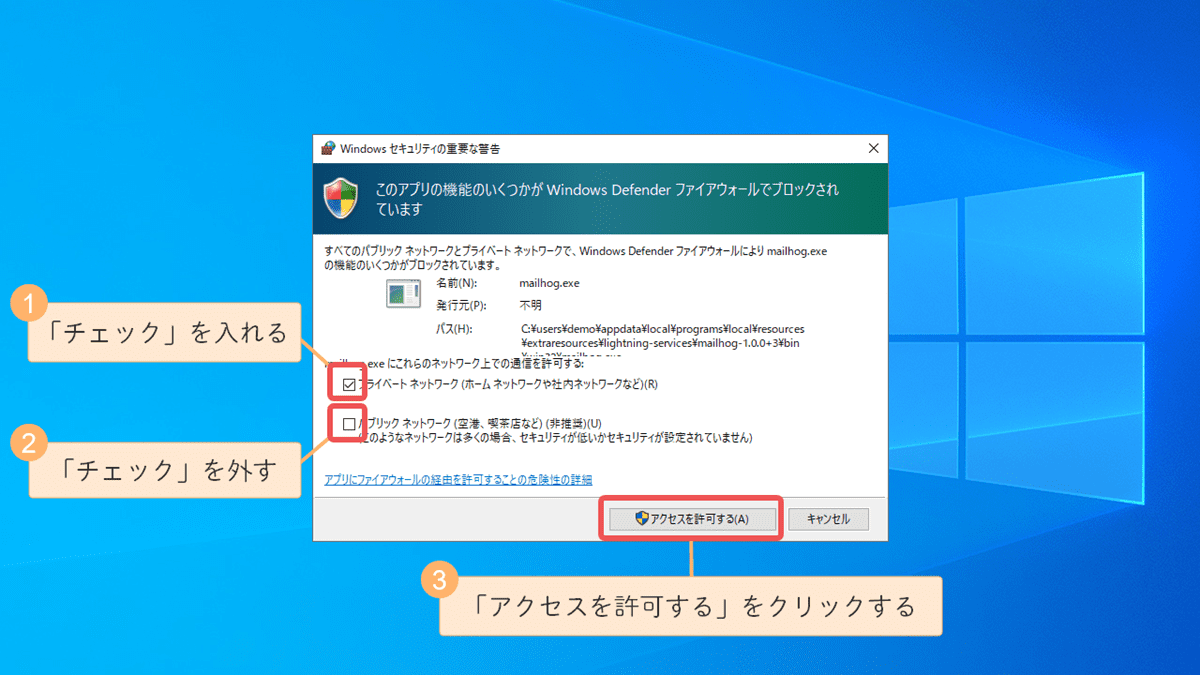
さらにもう1つ、Windows セキュリティの重要な警告 画面が表示されます。先ほどと同様に、まずは プライベート ネットワーク にチェックを入れ、パブリック ネットワーク のチェックを外します。そして、アクセスを許可する(A) をクリックしてください。

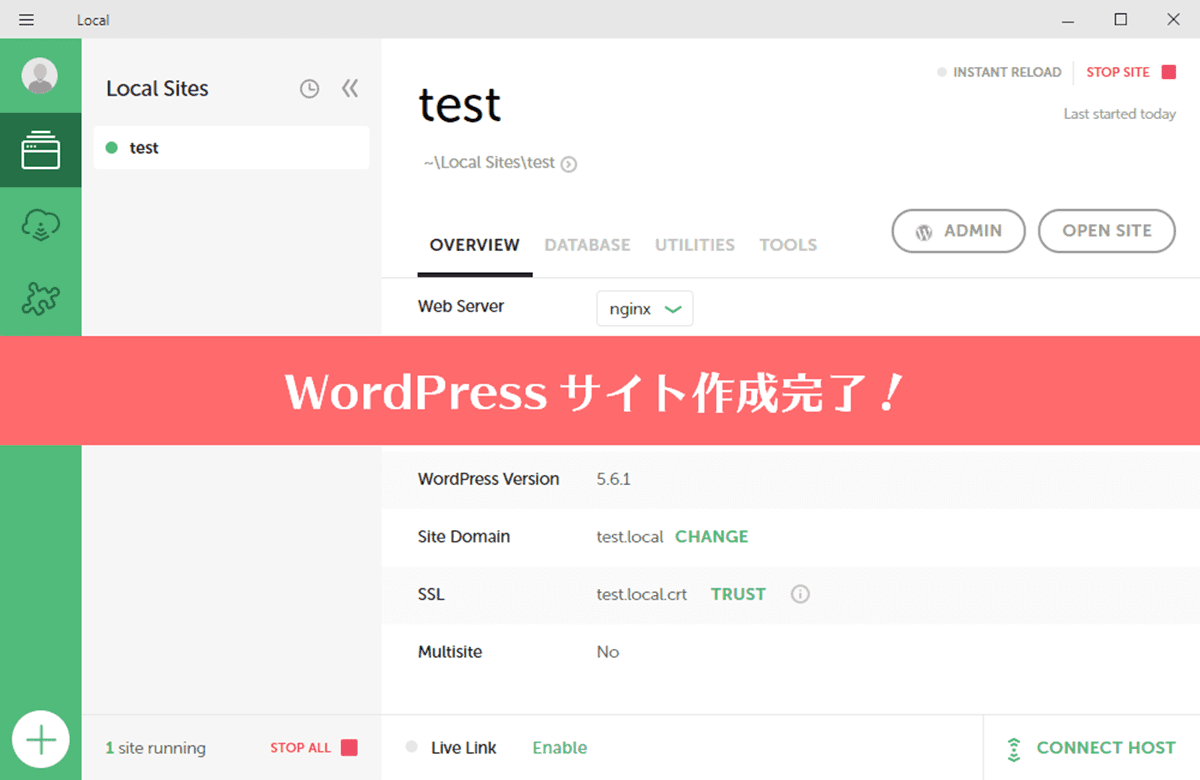
この画面が表示されれば、WordPress サイトの作成は完了です。

Local で作成した WordPress サイトを表示する手順
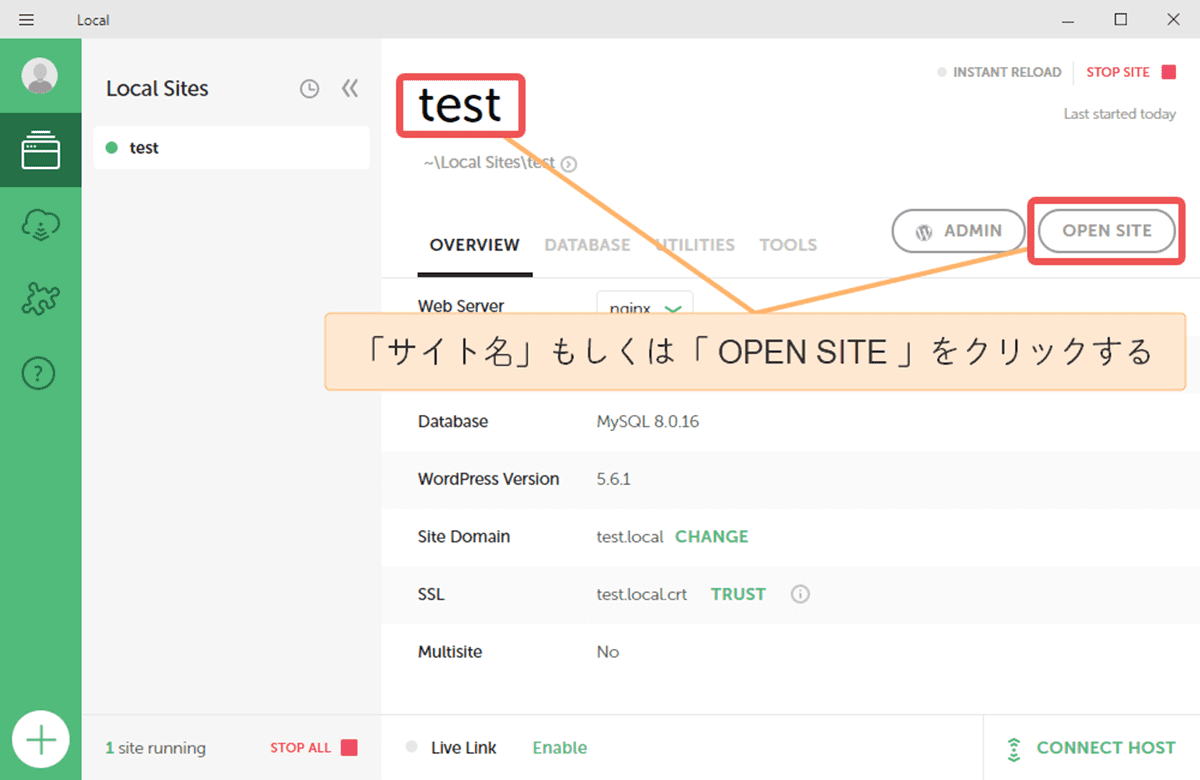
作成したサイトを表示するには、サイト名 もしくは OPEN SITE をクリックしてください。

サイトが正常に表示されていればOKです。

以上で、Local ( 旧: Local by Flywheel ) で新規 WordPress サイトを作成する方法を解説は終わりです。