Local (Local by Flywheel) で作成した WordPress サイトを、レンタルサーバーや VPS などの本番環境に移行する方法はいろいろあります。
今回はその中でも一番簡単で、失敗の心配がない「All-in-One WP Migration」プラグインを使った移行手順をていねいに解説します。
Local の WordPress を本番環境に移行する手順
まず大まかな移行の流れをご紹介します。
- 移行元の WordPress に「All-in-One WP Migration」をインストール&有効化する
- 移行元の WordPress をエクスポートする
- 本番環境に WordPress をインストールする
- 移行先の WordPress に「All-in-One WP Migration」をインストール&有効化する
- 移行先の WordPress にエクスポートしたファイルをインポートする
文章で見ると、けっこう手順がむずかそうに感じるかもしれませんが、実際やってみると案外さっくり終わると思います。
移行元の WordPress に「All-in-One WP Migration」をインストール&有効化する
最初に行うのは、移行の WordPress に「All-in-One WP Migration」プラグインをインストールし、有効化する作業です。
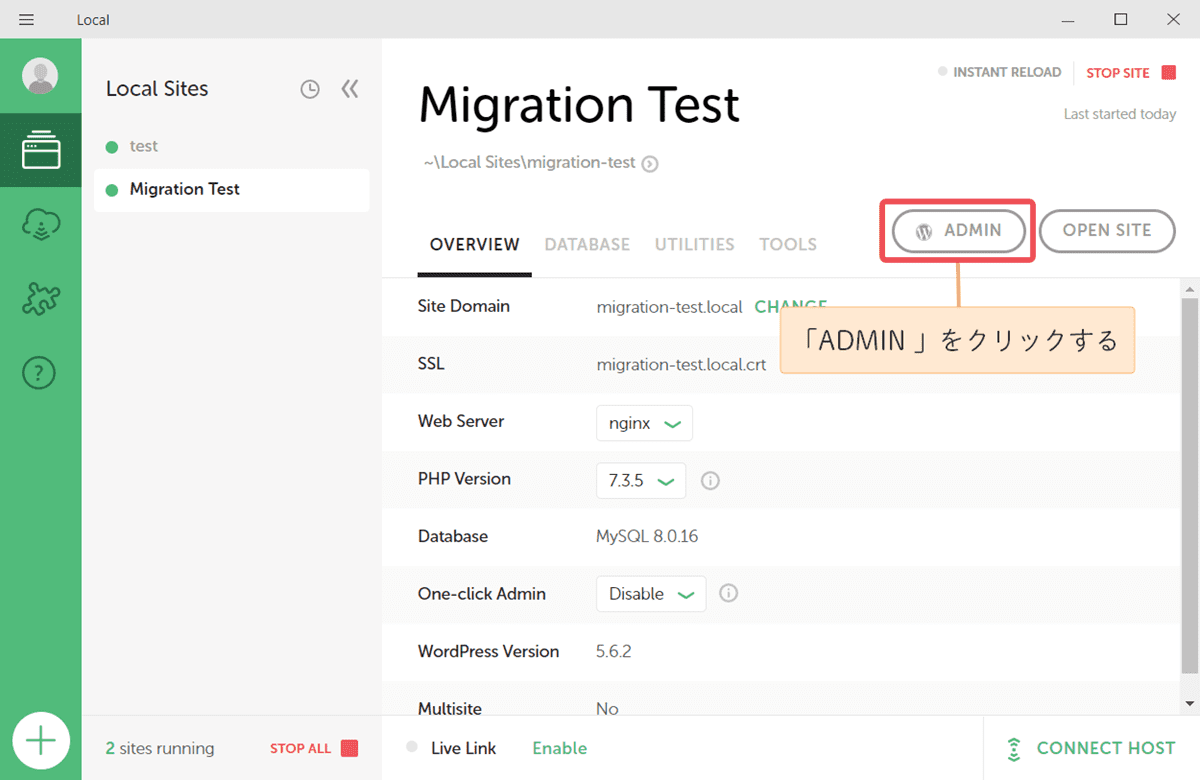
ADMIN をクリックし、WordPress の管理画面に移動します。

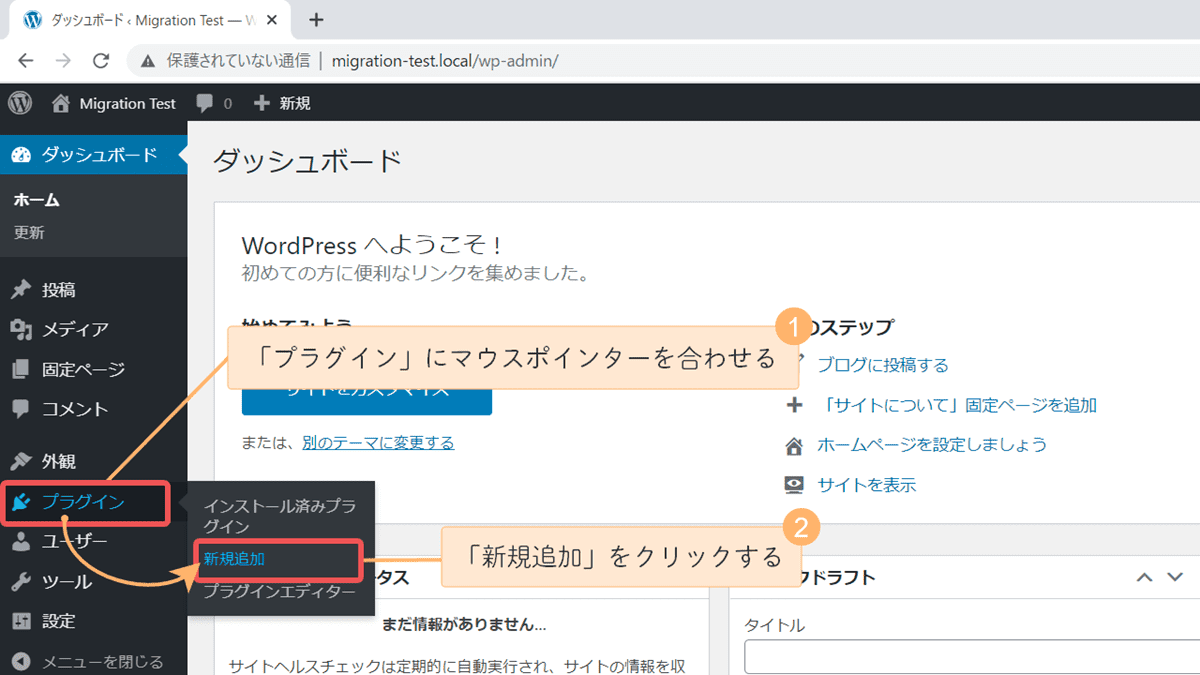
プラグイン メニューにマウスポインターを合わせ、表示されたサブメニューの 新規追加 をクリックします。

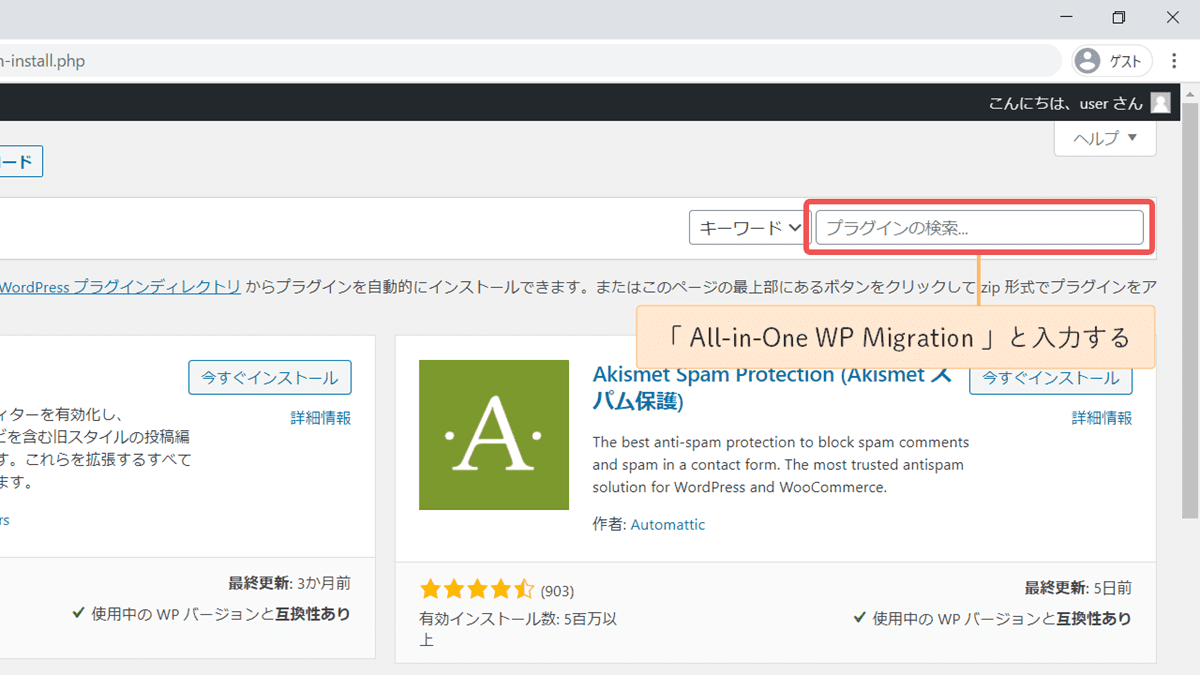
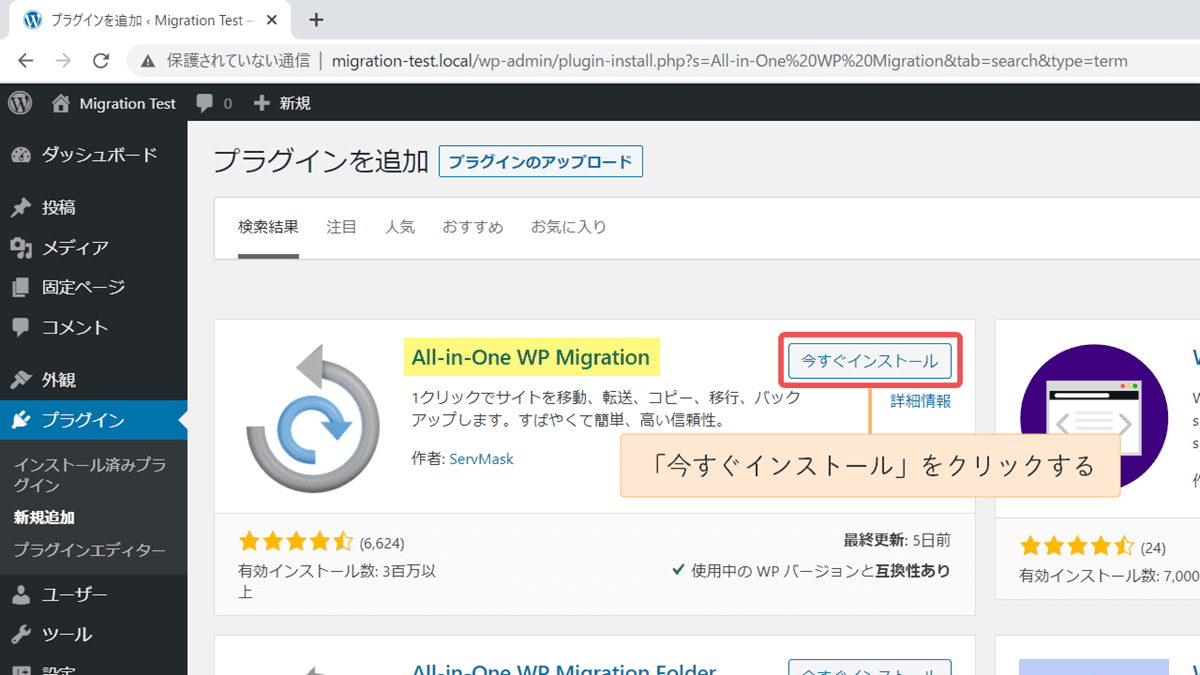
プラグインの検索フォームに All-in-One WP Migration と入力します。(コピペしてください)

All-in-One WP Migration プラグインであることを確認し、今すぐインストール をクリックします。

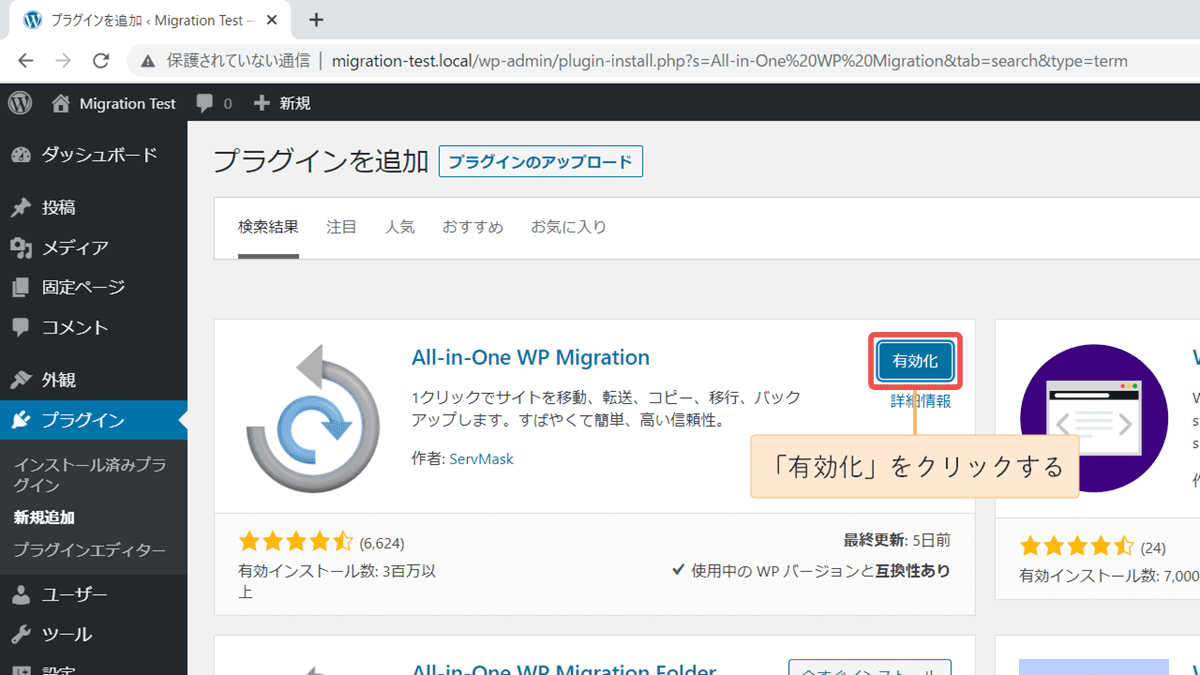
プラグインのインストールが終わったら、続けて 有効化 をクリックします。

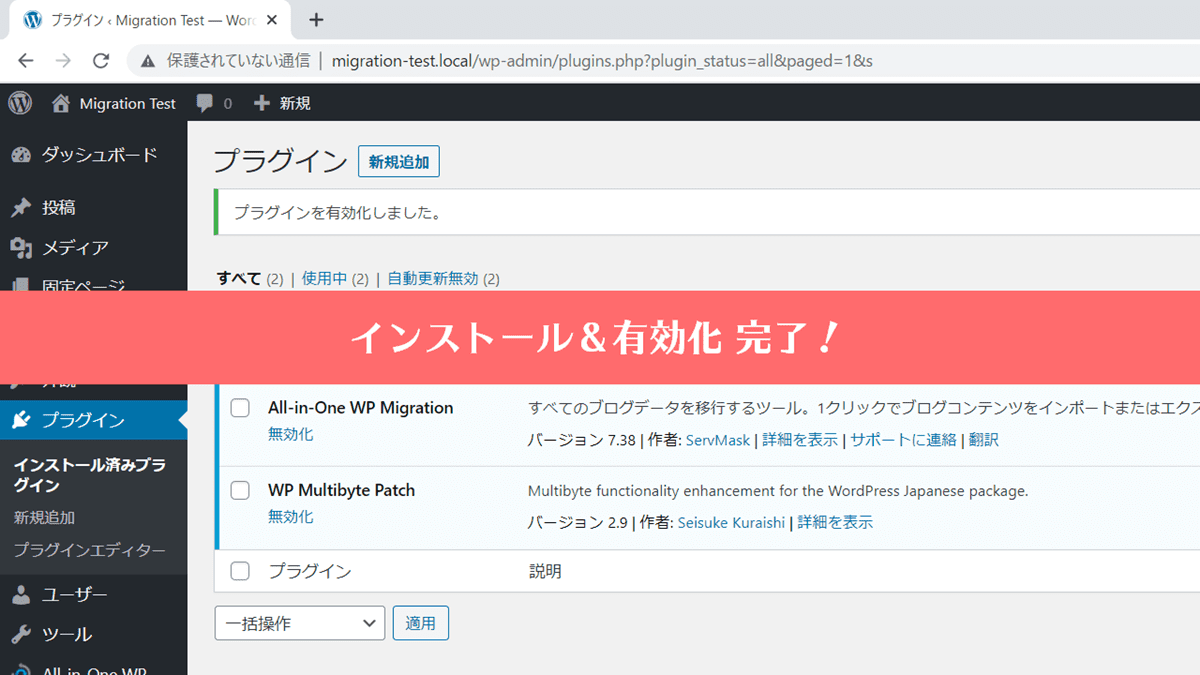
これで「All-in-One WP Migration」プラグインのインストール&有効化は完了です。

移行元の WordPress をエクスポートする
次に行うのは、移行元の WordPress をエクスポートする作業です。「All-in-One WP Migration」の機能で、ものすごく簡単にエクスポートできます。
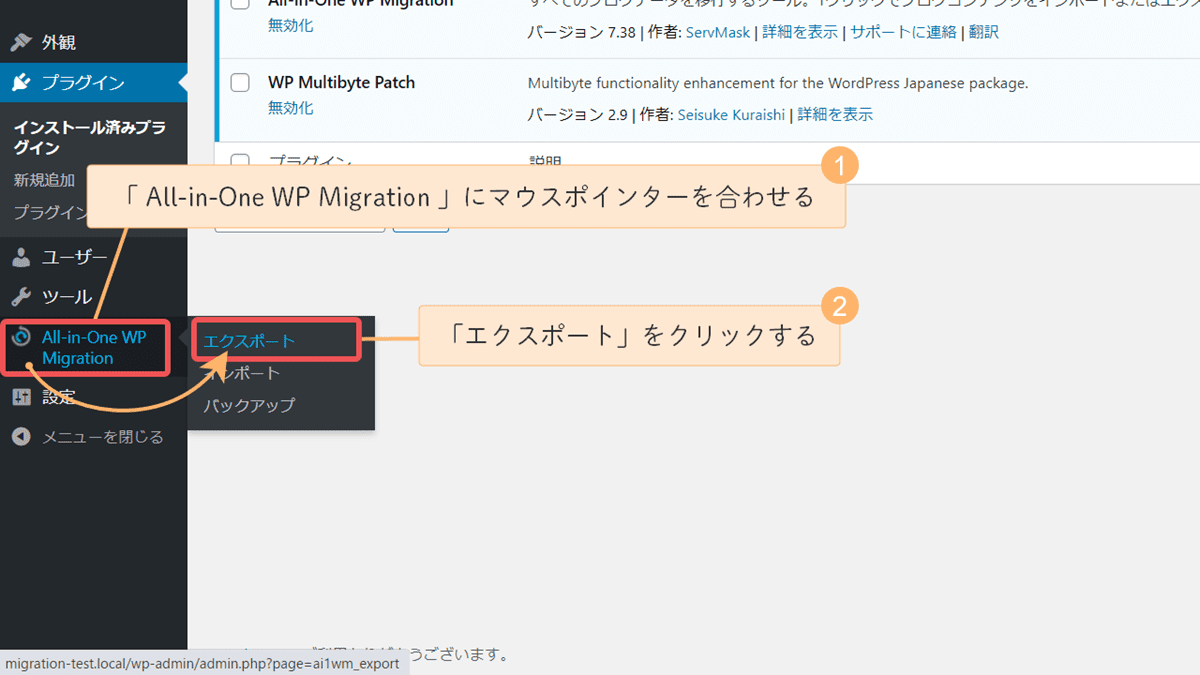
All-in-One WP Migration メニューにマウスポインターを合わせ、表示されたサブメニューの エクスポート をクリックします。

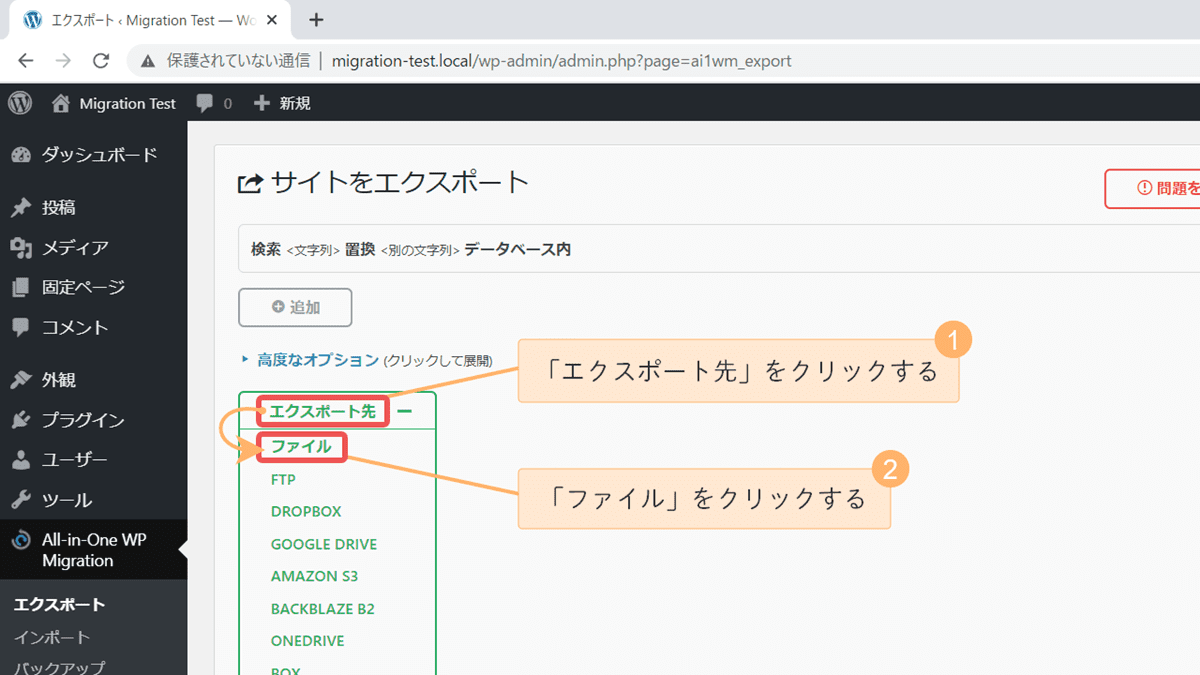
エクスポート先 をクリックし、ファイル をクリックします。ファイルを選択すると、PC 内にファイルがダウンロードされます。(エクスポート先は自由に選択していただいて構いません)

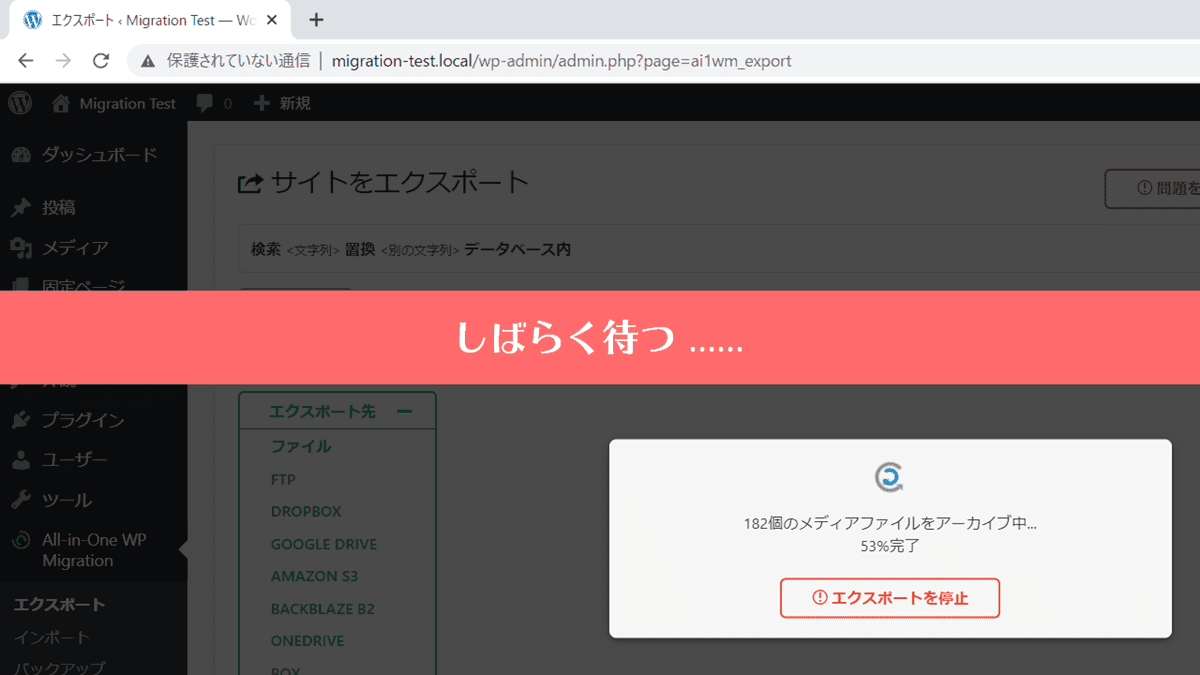
エクスポートが開始されます。終わるまでしばらく待ちましょう。

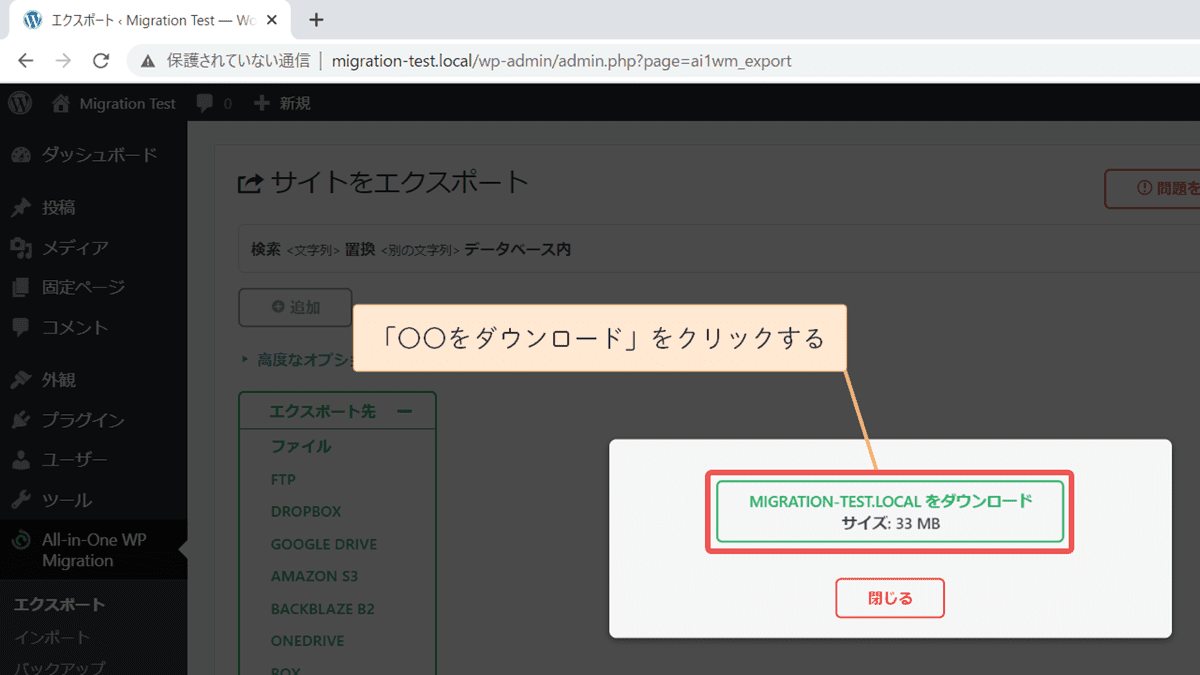
〇〇をダウンロード をクリックすると、エクスポートしたファイルがダウンロードされます。(〇〇の部分には、そのサイトのドメイン名が入ります)

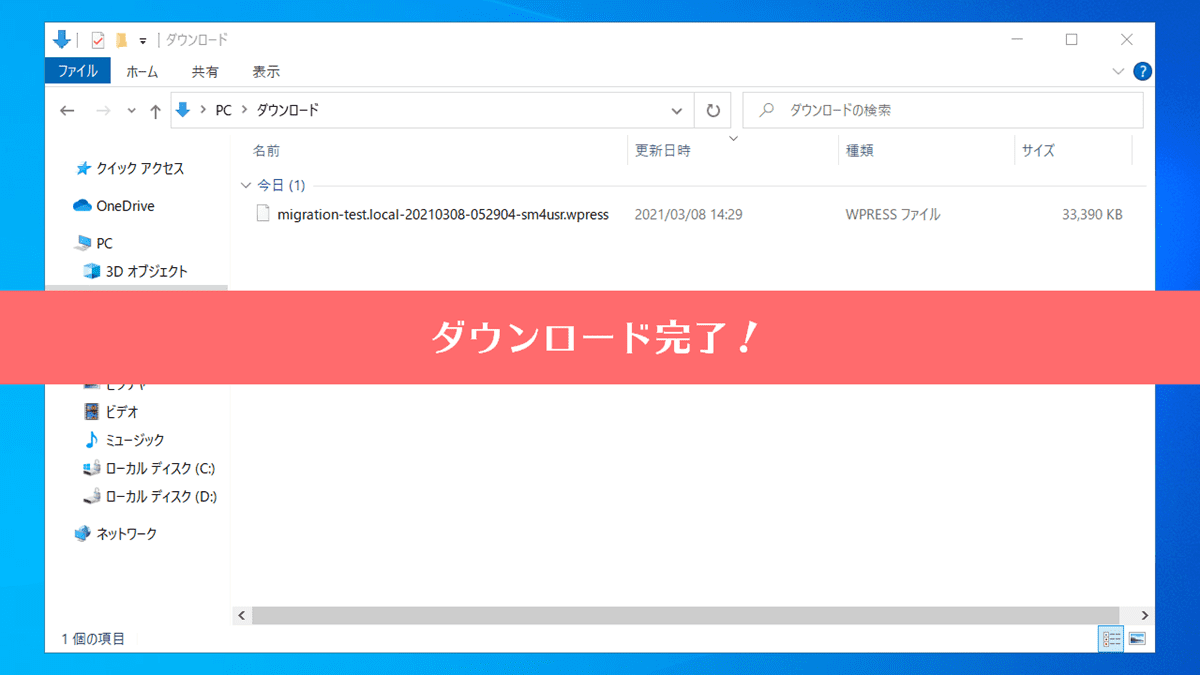
「〇〇.wpress」というファイルがダウンロードされればOKです。

本番環境に WordPress をインストールする
次に行うのは、本番環境に移行先となる WordPress を新規インストールする作業です。
ただ WordPress のインストール手順はレンタルサーバーごとに異なるので、ここでは割愛します。
引き続き、WordPress をインストールできたとして、話を進めていきます。(今回の移行先は、before-migration.wp というドメインに設定しました)

移行先の WordPress に「All-in-One WP Migration」をインストール&有効化する
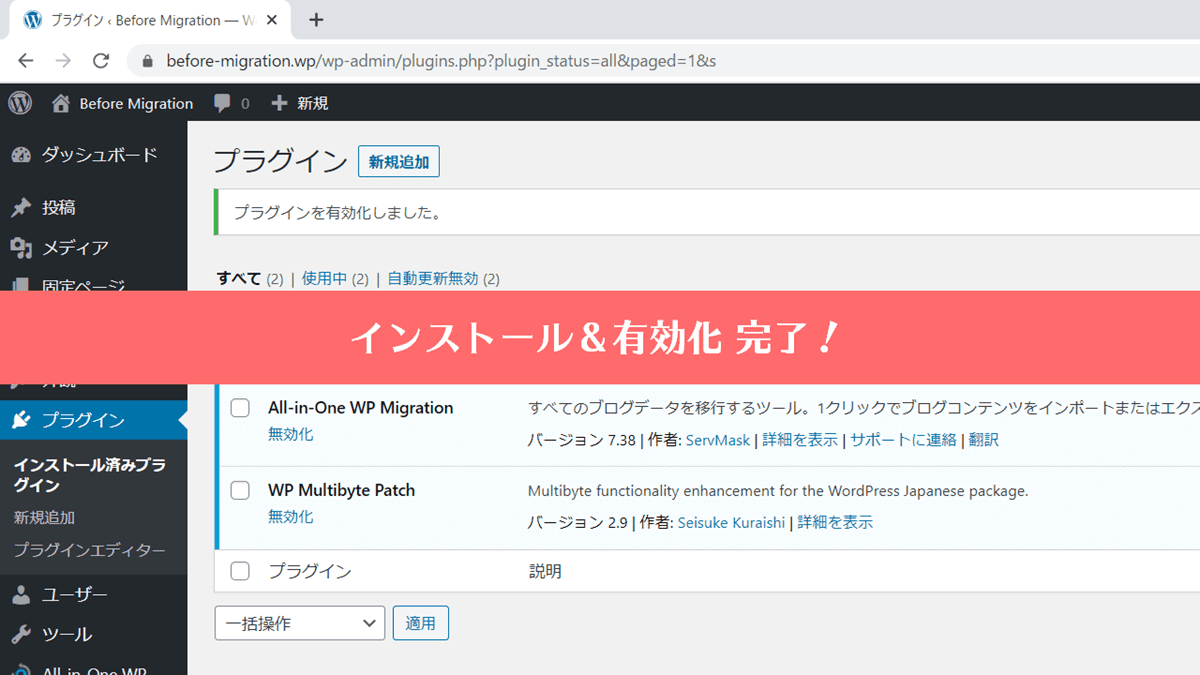
次は移行元と同様に、移行先の WordPress にも「All-in-One WP Migration」プラグインをインストールし、有効化します。
詳しい手順は【移行元の WordPress に「All-in-One WP Migration」をインストール&有効化する】で解説していますので、ここでは割愛します。
引き続き、プラグインを有効化できたとして、話を進めていきます。

移行先の WordPress にエクスポートしたファイルをインポートする
最後に行うのは、移行先の WordPress にエクスポートしたファイルをインポートする作業です。
エクスポートと同様に「All-in-One WP Migration」の機能で、ものすごく簡単にインポートできます。
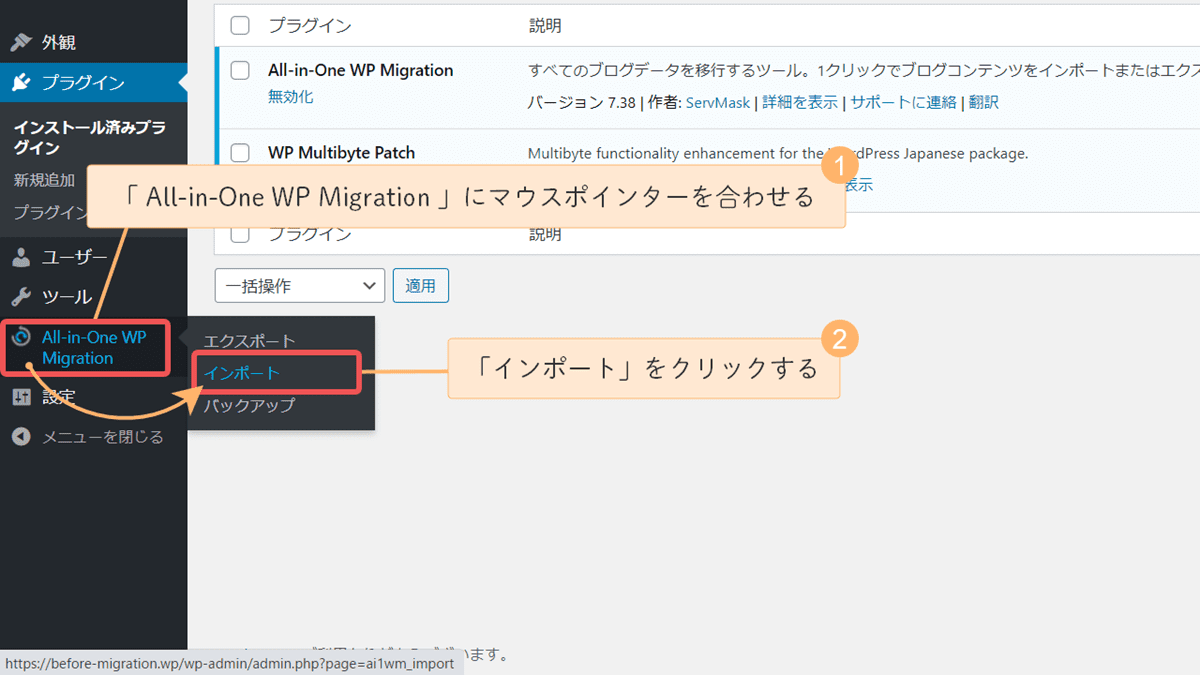
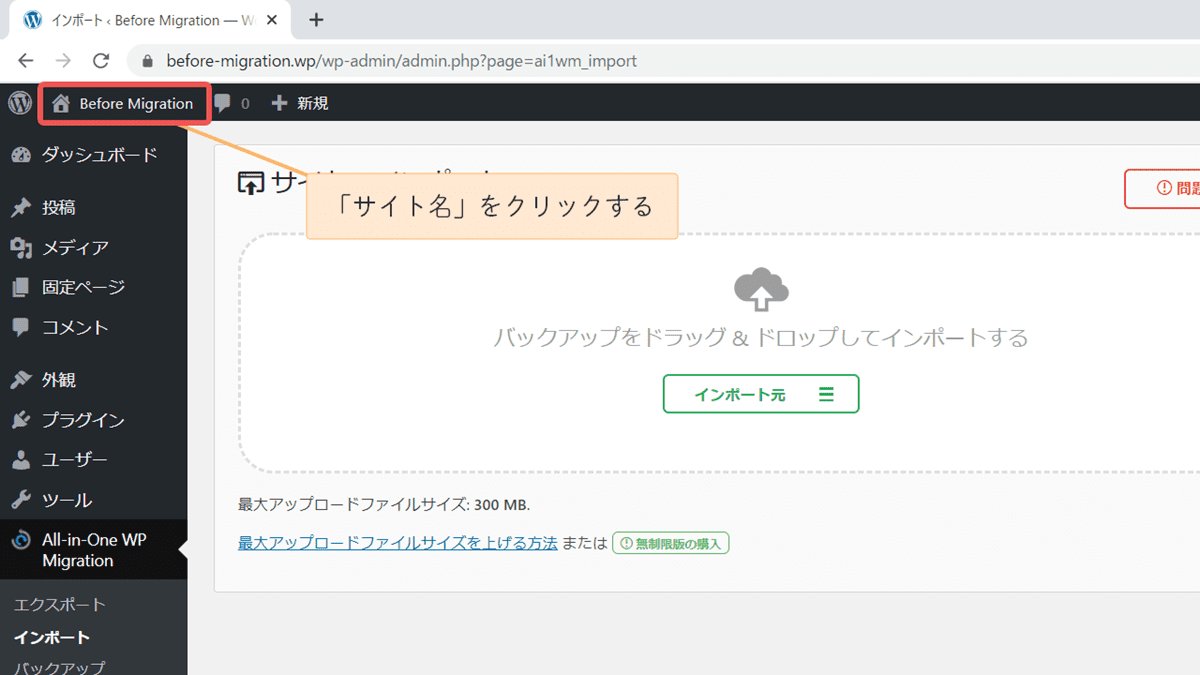
All-in-One WP Migration メニューにマウスポインターを合わせ、表示されたサブメニューの インポート をクリックします。

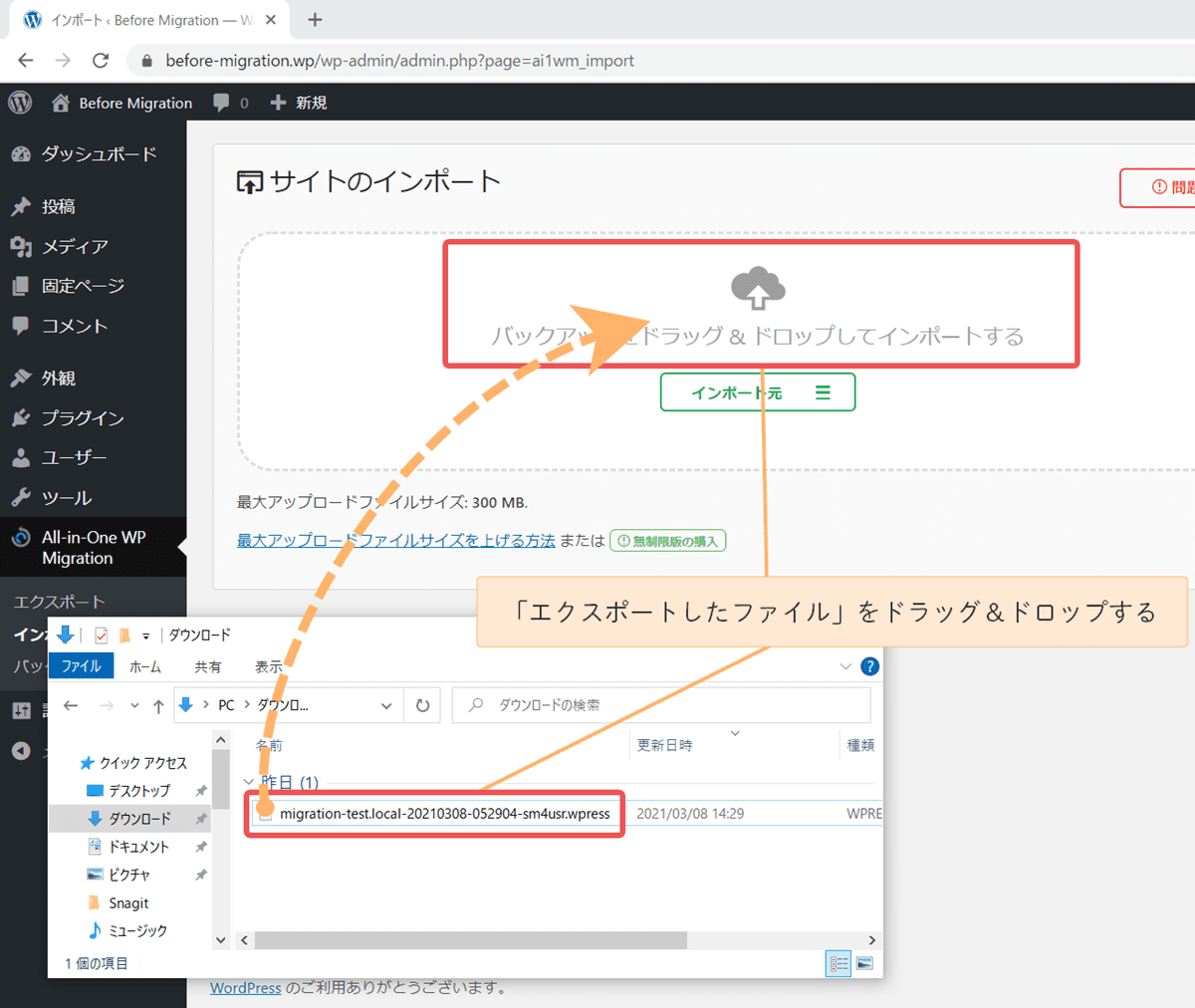
エクスポートしたファイルを バックアップをドラッグ&ドロップしてインポートする と表示されたエリアにドラッグ&ドロップします。

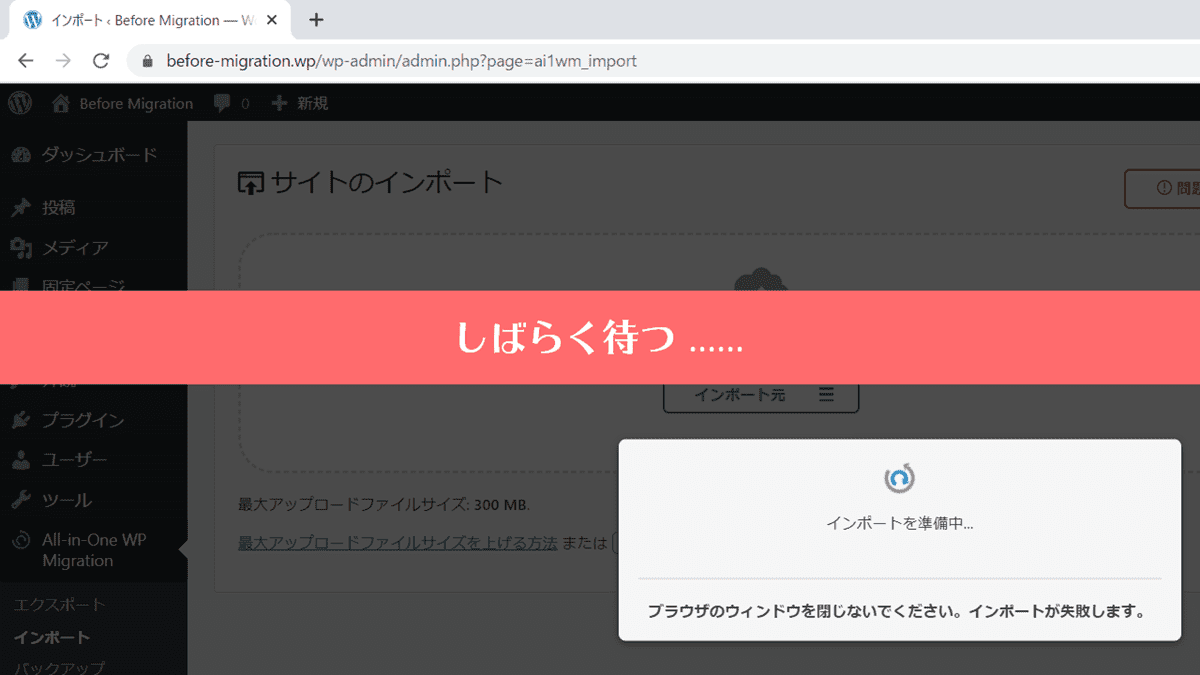
ファイルのインポートが始まるのでしばらく待ちます。インポート中は、ブラウザを閉じないように注意してください。

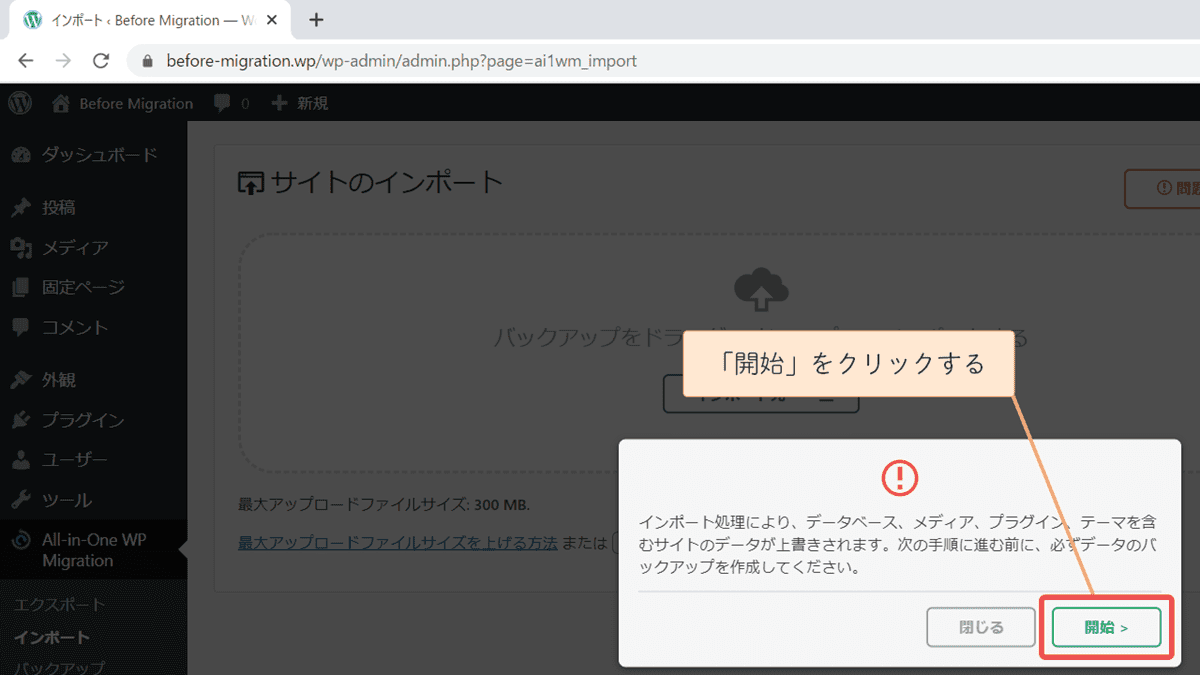
ダイアログが表示されたら 開始 をクリックします。

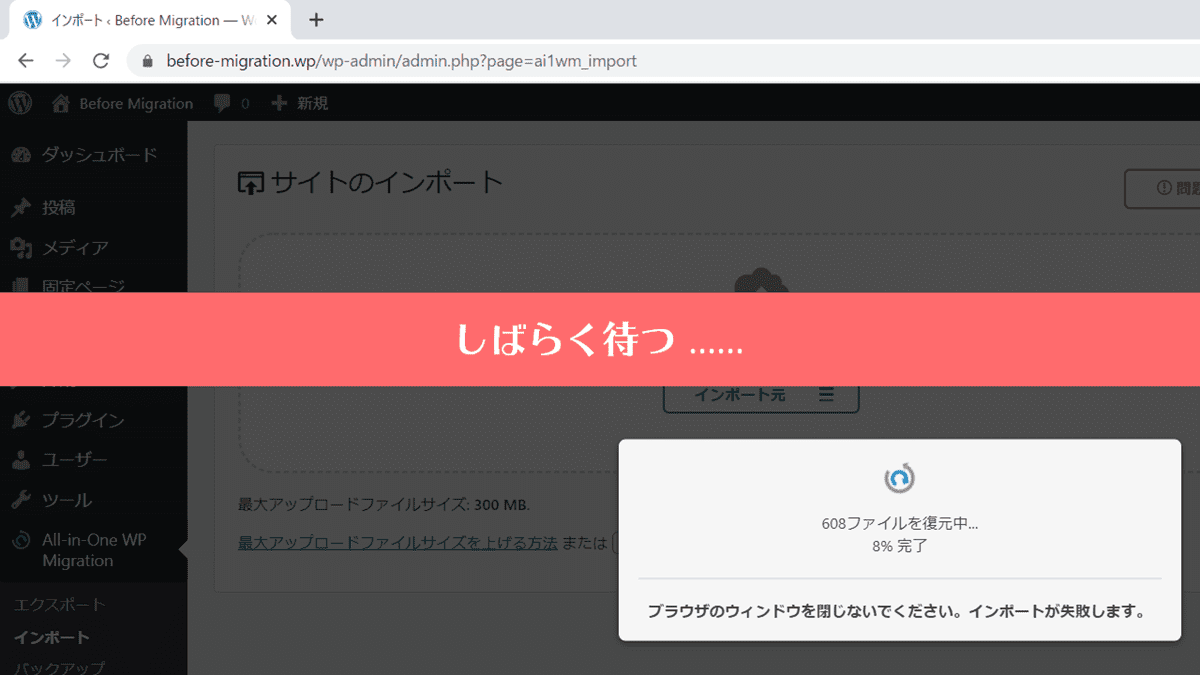
引き続き、インポート作業が進むのでしばらく待ちます。

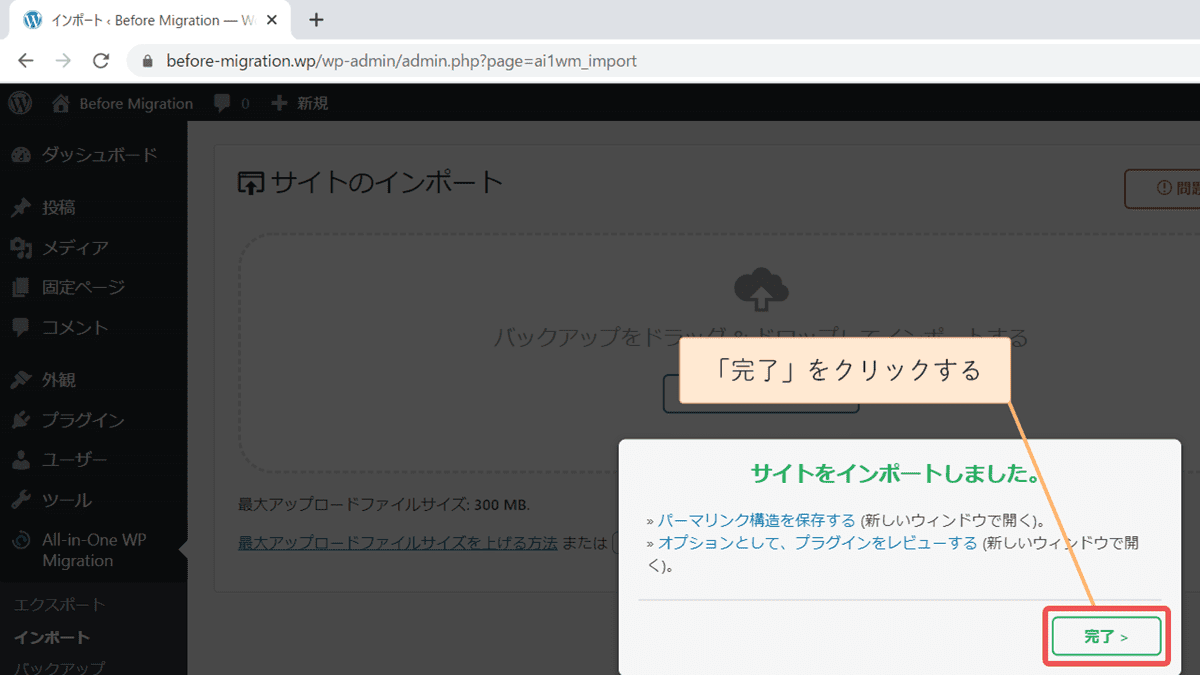
サイトをインポートしました。 というダイアログが表示されたら 完了 をクリックします。

何事もなかったかのように WordPress の管理画面が表示されますが、ツールバーの サイト名 をクリックしてみましょう……

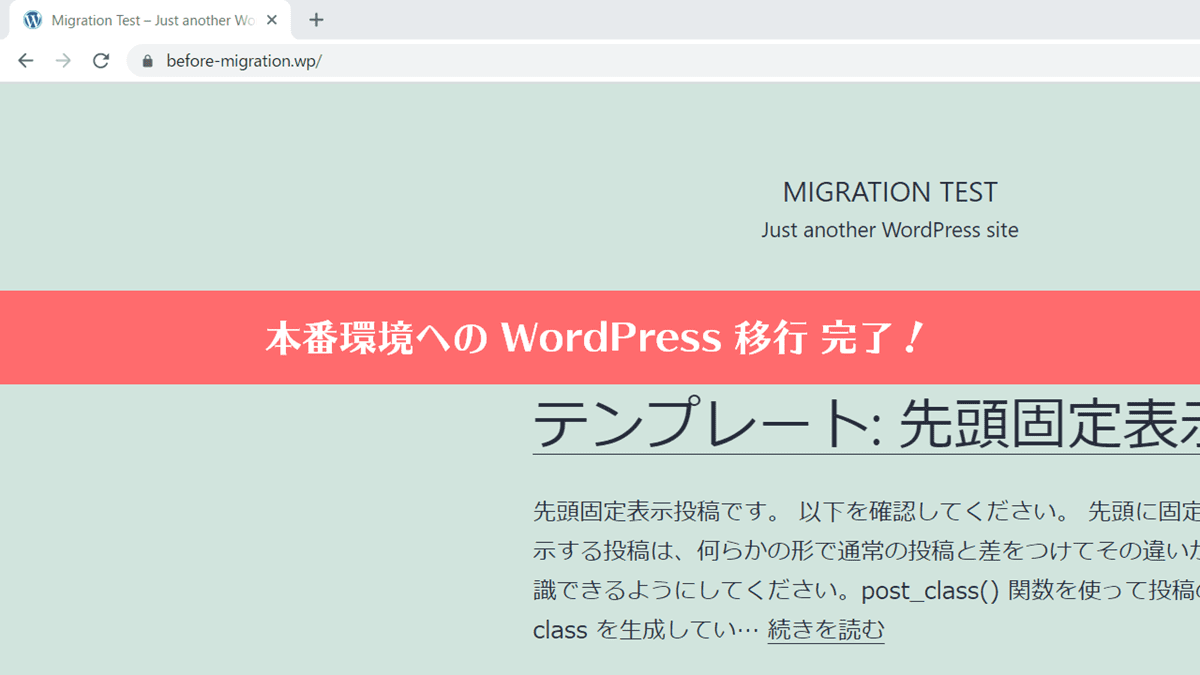
……すると、移行元の WordPress が表示されているはずです。

あとはサイトの表示を細かくチェックしたり、ログインして管理画面にアクセスしたりして、問題がなければ本番環境への WordPress の移行は完了です。
以上で、Local (Local by Flywheel) の WordPress サイトを本番環境に移行する簡単な方法の解説は終わりです。