WordPress 無料テーマ『Cocoon』の各 SNS ボタン(シェアボタン・フォローボタン)を、シンプルなデザインにカスタマイズする方法をご紹介します。
シェアボタンカラーやシェア数の表示/非表示などに限らず、カスタマイズ用コードをコピペするだけで完了です。
思うように設定できない場合やご要望などもありましたら、お気軽にコメントください。
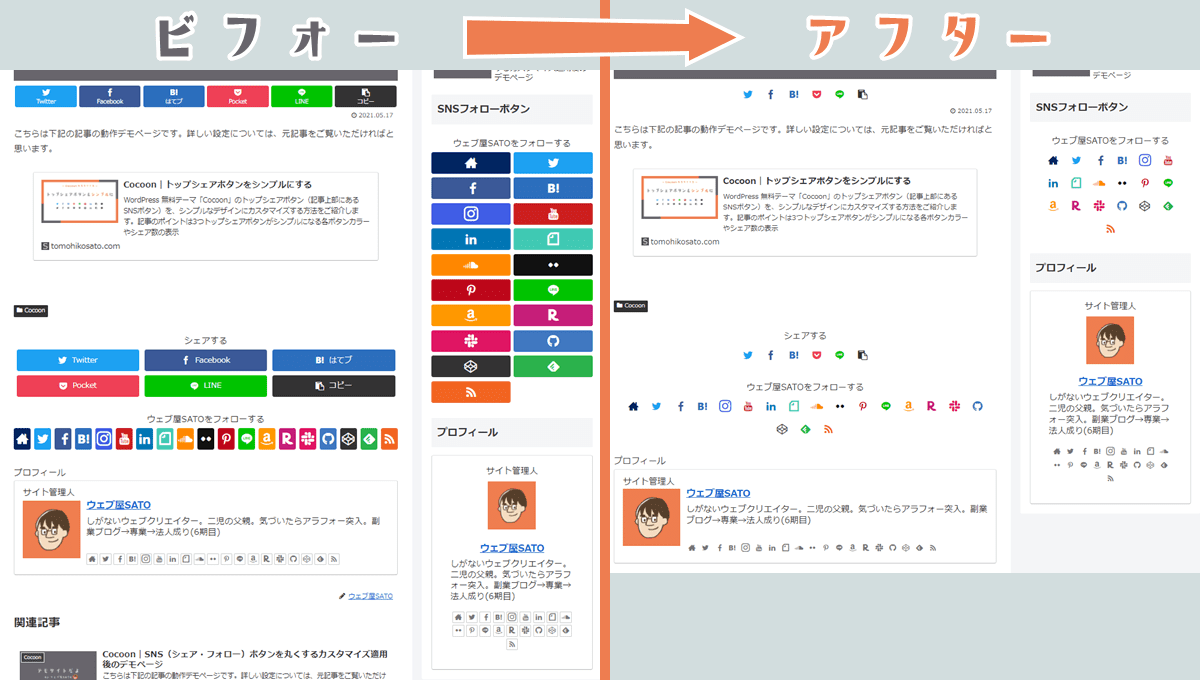
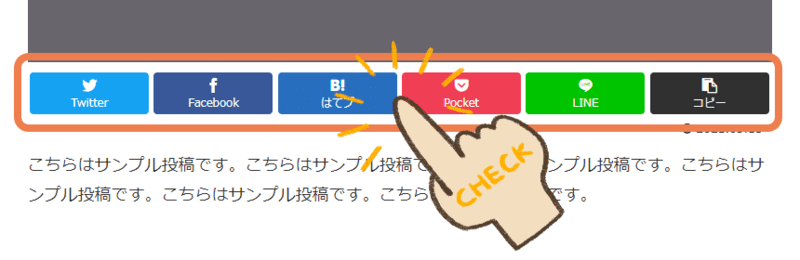
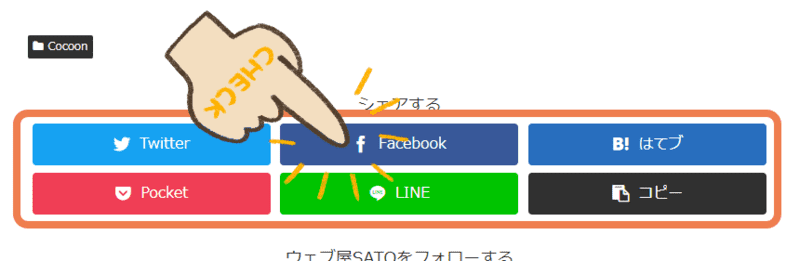
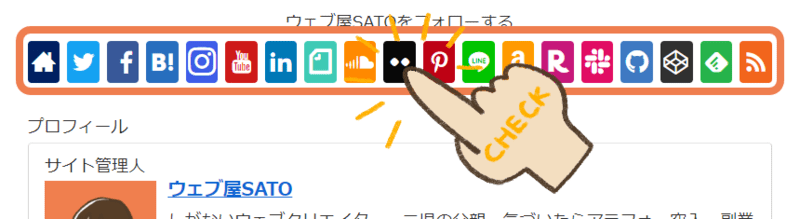
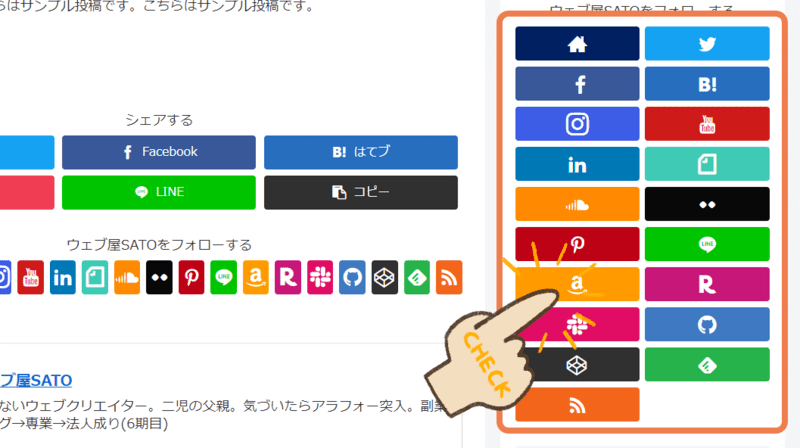
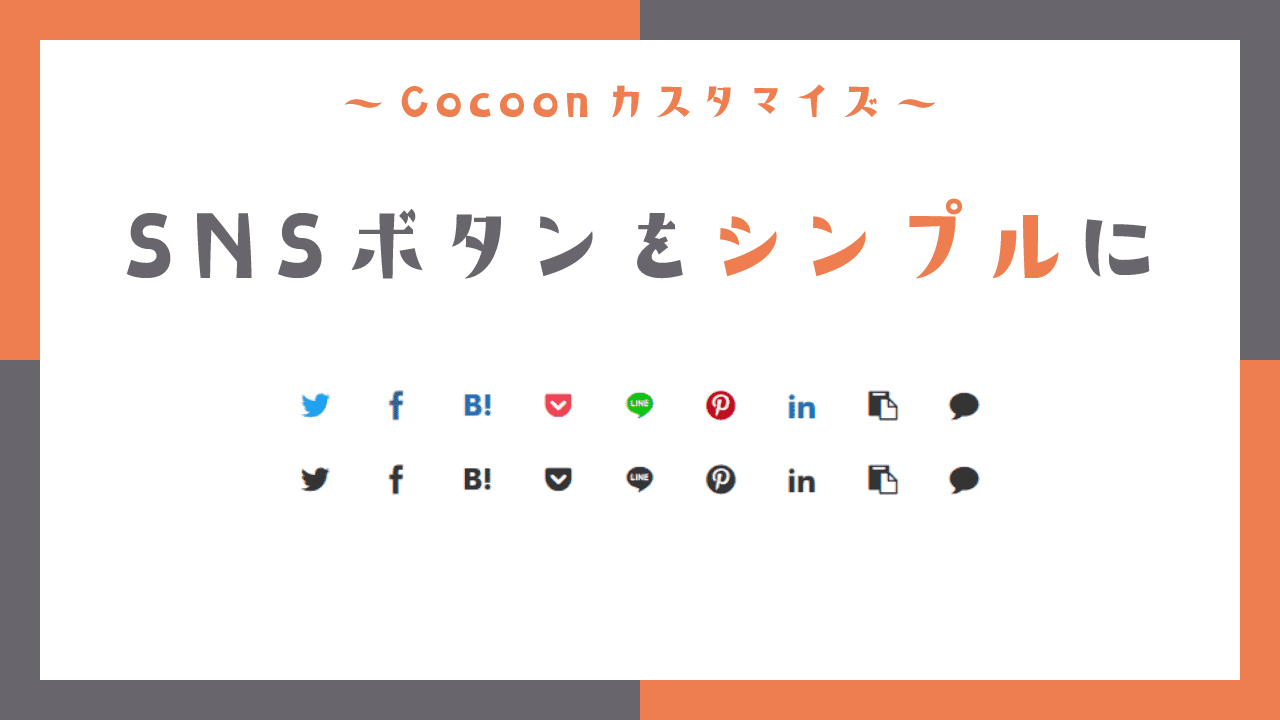
カスタマイズ後のイメージ
ビフォーアフター

「ブランドカラー」または「ブランドカラー(白抜き)」の場合
『Cocoon 設定』のボタンカラーが、ブランドカラーまたはブランドカラー(白抜き)の場合のデザインイメージです。


「モノクロ」の場合
『Cocoon 設定』のボタンカラーが、モノクロの場合のデザインイメージです。


カスタマイズの流れ
- WordPress 管理画面にアクセスする
- 【外観】⇒【テーマエディター】をクリックする
- カスタマイズ用コードをコピーする
- コードをスタイルシート(style.css)に貼り付ける
- 【ファイルを更新】をクリックする
WordPress 初心者の方や Cocoon のカスタマイズに慣れていない方は、下の【手順を詳しく見る(図解)】をクリックしてください。それぞれの手順を画像付きで解説しています。
- STEP 1WordPress 管理画面にアクセスする
『https://ドメイン名/admin』にアクセスすると、すでにログイン済みの方は【ダッシュボード】が表示されます。
ログインしていない場合は、ログインページが表示されるので、ユーザー情報を入力後、ログインしてください。
- STEP 2【外観】⇒【テーマエディター】をクリックする

【外観】メニューの上にマウスポインターを合わせ、展開したサブメニューの【テーマエディター】をクリックしてください。
- STEP 3カスタマイズ用コードをコピーする

コードの右上に表示されている【コピーする】をクリックすれば、内容がクリップボードにコピーされます。
- STEP 4コードをスタイルシート(style.css)に貼り付ける

コピーしたコードを /*必要ならばここにコードを書く*/ と書かれている行の、すぐ下辺りにコードを貼り付けてください。
すでに何かしらのコードが記述されている場合は、そのコードの下に貼り付けましょう。
- STEP 5【ファイルを更新】をクリックする

コードを貼り付けたら、左下の【ファイルを更新】クリックしましょう。これでカスタマイズ完了です!
カスタマイズ用コード
全部まとめてシンプルにする場合
/************************************
** SNS ボタンをまとめてシンプルにする
************************************/
/*シェア・フォローボタンの枠組み*/
.sns-share.ss-top .sns-share-buttons,
.sns-share.ss-bottom .sns-share-buttons,
.sns-follow.sf-bottom .sns-follow-buttons,
.sns-follow.sf-widget .sns-follow-buttons {
justify-content: center; /*中央に寄せる*/
flex-wrap: wrap; /*折り返す*/
}
/*シェア・フォローボタンのリンク*/
.sns-share.ss-top .sns-buttons a,
.sns-share.ss-bottom .sns-buttons a,
.sns-follow.sf-bottom .sns-buttons a,
.sns-follow.sf-widget .sns-buttons a {
width: 40px; /*横幅*/
height: 40px; /*高さ*/
margin-right: 4px; /*右側の余白*/
margin-left: 4px; /*左側の余白*/
border: none; /*線*/
}
/*フォローボタン(プロフィール)のリンク*/
.sns-follow.sf-profile .sns-buttons a {
border: none; /*線*/
}
/*シェアボタンのアイコン*/
.sns-share.ss-top .sns-buttons a .social-icon,
.sns-share.ss-bottom .sns-buttons a .social-icon {
font-size: 20px; /*アイコンの大きさ*/
}
/*フォローボタンのアイコン*/
.sns-follow.sf-bottom .sns-follow-buttons .follow-button,
.sns-follow.sf-widget .sns-follow-buttons .follow-button {
font-size: 25px; /*アイコンの大きさ*/
}
/*シェアボタンのキャプション*/
.sns-share.ss-top .sns-buttons a .button-caption,
.sns-share.ss-bottom .sns-buttons a .button-caption {
display: none; /*非表示*/
}
/*シェア・フォローボタンのシェア数*/
.sns-share.ss-top .sns-buttons a .share-count,
.sns-share.ss-bottom .sns-buttons a .share-count,
.sns-follow.sf-bottom .sns-buttons a .follow-count,
.sns-follow.sf-widget .sns-buttons a .follow-count {
right: 0; /*右側からの距離*/
bottom: -10px; /*下側からの距離*/
left: 0; /*左側からの距離*/
font-size: 10px; /*文字の大きさ*/
color: #333; /*文字の色*/
}
/*シェア・フォローボタンの各アイコンをまとめて指定*/
[class*="sns-share"][class*="ss-"] [class*="-button"],
[class*="sns-follow"][class*="sf-"] [class*="-button"] {
background-color: inherit; /*背景の色*/
}
/*ボタンカラーがモノクロ時のアイコンをまとめて指定*/
[class*="sns-"][class*="bc-monochrome"] [class*="icon-"]:before {
color: #333; /*アイコンの色*/
}
/* シェアボタンの各アイコン
-----------------------------------*/
/*Twitterアイコン*/
.icon-twitter:before {
color: #1da1f2; /*アイコンの色*/
}
/*Facebookアイコン*/
.icon-facebook:before {
color: #3b5998; /*アイコンの色*/
}
/*はてブアイコン*/
.icon-hatena:before {
color: #2c6ebd; /*アイコンの色*/
}
/*Pocketアイコン*/
.icon-pocket:before {
color: #ef4056; /*アイコンの色*/
}
/*LINEアイコン*/
.icon-line:before {
color: #00c300; /*アイコンの色*/
}
/*Pinterestアイコン*/
.icon-pinterest:before {
color: #bd081c; /*アイコンの色*/
}
/*LinkedInアイコン*/
.icon-linkedin:before {
color: #0077b5; /*アイコンの色*/
}
/*コピーアイコン*/
.icon-copy:before {
color: #333; /*アイコンの色*/
}
/*コメントアイコン*/
.icon-comment:before {
color: #333; /*アイコンの色*/
}
/* フォローボタンの各アイコン
-----------------------------------*/
/*ウェブサイトアイコン*/
.sns-follow.sf-bottom .icon-home-logo:before,
.sns-follow.sf-widget .icon-home-logo:before {
color: #002561;/*アイコンの色*/
}
/*Twitterアイコン*/
.sns-follow.sf-bottom .icon-twitter-logo:before,
.sns-follow.sf-widget .icon-twitter-logo:before {
color: #1da1f2; /*アイコンの色*/
}
/*Facebookアイコン*/
.sns-follow.sf-bottom .icon-facebook-logo:before,
.sns-follow.sf-widget .icon-facebook-logo:before {
color: #3b5998; /*アイコンの色*/
}
/*はてブアイコン*/
.sns-follow.sf-bottom .icon-hatebu-logo:before,
.sns-follow.sf-widget .icon-hatebu-logo:before {
color: #2c6ebd; /*アイコンの色*/
}
/*Instagramアイコン*/
.sns-follow.sf-bottom .icon-instagram-logo:before,
.sns-follow.sf-widget .icon-instagram-logo:before {
color: #405de6; /*アイコンの色*/
}
/*YouTubeアイコン*/
.sns-follow.sf-bottom .icon-youtube-logo:before,
.sns-follow.sf-widget .icon-youtube-logo:before {
color: #cd201f; /*アイコンの色*/
}
/*LinkedInアイコン*/
.sns-follow.sf-bottom .icon-linkedin-logo:before,
.sns-follow.sf-widget .icon-linkedin-logo:before {
color: #0077b5; /*アイコンの色*/
}
/*noteアイコン*/
.sns-follow.sf-bottom .icon-note-logo:before,
.sns-follow.sf-widget .icon-note-logo:before {
color: #41c9b4; /*アイコンの色*/
}
/*SoundCloudアイコン*/
.sns-follow.sf-bottom .icon-soundcloud-logo:before,
.sns-follow.sf-widget .icon-soundcloud-logo:before {
color: #ff8800; /*アイコンの色*/
}
/*Flickrアイコン*/
.sns-follow.sf-bottom .icon-flickr-logo:before,
.sns-follow.sf-widget .icon-flickr-logo:before {
color: #111; /*アイコンの色*/
}
/*Pinterestアイコン*/
.sns-follow.sf-bottom .icon-pinterest-logo:before,
.sns-follow.sf-widget .icon-pinterest-logo:before {
color: #bd081c; /*アイコンの色*/
}
/*LINEアイコン*/
.sns-follow.sf-bottom .icon-line-logo:before,
.sns-follow.sf-widget .icon-line-logo:before {
color: #00c300; /*アイコンの色*/
}
/*Amazonアイコン*/
.sns-follow.sf-bottom .icon-amazon-logo:before,
.sns-follow.sf-widget .icon-amazon-logo:before {
color: #ff9900; /*アイコンの色*/
}
/*ROOMアイコン*/
.sns-follow.sf-bottom .icon-rakuten-room-logo:before,
.sns-follow.sf-widget .icon-rakuten-room-logo:before {
color: #c61e79; /*アイコンの色*/
}
/*Slackアイコン*/
.sns-follow.sf-bottom .icon-slack-logo:before,
.sns-follow.sf-widget .icon-slack-logo:before {
color: #e01563; /*アイコンの色*/
}
/*GitHubアイコン*/
.sns-follow.sf-bottom .icon-github-logo:before,
.sns-follow.sf-widget .icon-github-logo:before {
color: #4078c0; /*アイコンの色*/
}
/*CodePenアイコン*/
.sns-follow.sf-bottom .icon-codepen-logo:before,
.sns-follow.sf-widget .icon-codepen-logo:before {
color: #333; /*アイコンの色*/
}
/*Feedlyアイコン*/
.sns-follow.sf-bottom .icon-feedly-logo:before,
.sns-follow.sf-widget .icon-feedly-logo:before {
color: #2bb24c; /*アイコンの色*/
}
/*RSSアイコン*/
.sns-follow.sf-bottom .icon-rss-logo:before,
.sns-follow.sf-widget .icon-rss-logo:before {
color: #f26522; /*アイコンの色*/
}
シェア数を表示させる場合は、下記の CSS コードを追記してください。各シェアボタンの下に余白(マージン)を多めに設定しています。
/************************************
** シェア数を表示した場合の余白調整用
************************************/
.sns-share.ss-top .sns-buttons a,
.sns-share.ss-bottom .sns-buttons a {
margin-bottom: 16px; /*下側の余白*/
}記事上のシェアボタンだけシンプルにする場合(トップシェアボタン)

/************************************
** トップシェアボタンのみシンプルにする
************************************/
/*枠組み*/
.sns-share.ss-top .sns-share-buttons {
justify-content: center; /*中央に寄せる*/
}
/*リンク*/
.sns-share.ss-top .sns-buttons a {
width: 40px; /*横幅*/
height: 40px; /*高さ*/
margin-right: 4px; /*右側の余白*/
margin-left: 4px; /*左側の余白*/
border: none; /*線*/
}
/*アイコン*/
.sns-share.ss-top .sns-buttons a .social-icon {
font-size: 20px; /*アイコンの大きさ*/
}
/*キャプション*/
.sns-share.ss-top .sns-buttons a .button-caption {
display: none; /*非表示*/
}
/*シェア数*/
.sns-share.ss-top .sns-buttons a .share-count {
right: 0; /*右側からの距離*/
bottom: -10px; /*下側からの距離*/
left: 0; /*左側からの距離*/
font-size: 10px; /*文字の大きさ*/
color: #333; /*文字の色*/
}
/*アイコンをまとめて指定*/
.sns-share.ss-top [class*="-button"] {
background-color: inherit; /*背景の色*/
}
/* トップシェアボタンのアイコン
-----------------------------------*/
/*Twitterアイコン*/
.sns-share.ss-top .sns-buttons .icon-twitter:before {
color: #1da1f2; /*アイコンの色*/
}
/*Facebookアイコン*/
.sns-share.ss-top .sns-buttons .icon-facebook:before {
color: #3b5998; /*アイコンの色*/
}
/*はてブアイコン*/
.sns-share.ss-top .sns-buttons .icon-hatena:before {
color: #2c6ebd; /*アイコンの色*/
}
/*Pocketアイコン*/
.sns-share.ss-top .sns-buttons .icon-pocket:before {
color: #ef4056; /*アイコンの色*/
}
/*LINEアイコン*/
.sns-share.ss-top .sns-buttons .icon-line:before {
color: #00c300; /*アイコンの色*/
}
/*Pinterestアイコン*/
.sns-share.ss-top .sns-buttons .icon-pinterest:before {
color: #bd081c; /*アイコンの色*/
}
/*LinkedInアイコン*/
.sns-share.ss-top .sns-buttons .icon-linkedin:before {
color: #0077b5; /*アイコンの色*/
}
/*コピーアイコン*/
.sns-share.ss-top .sns-buttons .icon-copy:before {
color: #333; /*アイコンの色*/
}
/*コメントアイコン*/
.sns-share.ss-top .sns-buttons .icon-comment:before {
color: #333; /*アイコンの色*/
}
/* ボタンカラーがモノクロの場合
-----------------------------------*/
/*アイコンをまとめて指定*/
.sns-share.bc-monochrome.ss-top [class*="icon-"]:before {
color: #333; /*アイコンの色*/
}
シェア数を表示させる場合は、下記の CSS コードを追記してください。各シェアボタンの下に余白(マージン)を多めに設定しています。
/************************************
** シェア数を表示した場合の余白調整用
************************************/
.sns-share.ss-top .sns-buttons a {
margin-bottom: 16px; /*下側の余白*/
}記事下のシェアボタンだけシンプルにする場合(ボトムシェアボタン)

/************************************
** ボトムシェアボタンのみシンプルにする
************************************/
/*枠組み*/
.sns-share.ss-bottom .sns-share-buttons {
justify-content: center; /*中央に寄せる*/
}
/*リンク*/
.sns-share.ss-bottom .sns-buttons a {
width: 40px; /*横幅*/
height: 40px; /*高さ*/
margin-right: 4px; /*右側の余白*/
margin-left: 4px; /*左側の余白*/
border: none; /*線*/
}
/*アイコン*/
.sns-share.ss-bottom .sns-buttons a .social-icon {
font-size: 20px; /*アイコンの大きさ*/
}
/*キャプション*/
.sns-share.ss-bottom .sns-buttons a .button-caption {
display: none; /*非表示*/
}
/*シェア数*/
.sns-share.ss-bottom .sns-buttons a .share-count {
right: 0; /*右側からの距離*/
bottom: -10px; /*下側からの距離*/
left: 0; /*左側からの距離*/
font-size: 10px; /*文字の大きさ*/
color: #333; /*文字の色*/
}
/*アイコンをまとめて指定*/
.sns-share.ss-bottom [class*="-button"] {
background-color: inherit; /*背景の色*/
}
/* ボトムシェアボタンの各アイコン
-----------------------------------*/
/*Twitterアイコン*/
.sns-share.ss-bottom .sns-buttons .icon-twitter:before {
color: #1da1f2; /*アイコンの色*/
}
/*Facebookアイコン*/
.sns-share.ss-bottom .sns-buttons .icon-facebook:before {
color: #3b5998; /*アイコンの色*/
}
/*はてブアイコン*/
.sns-share.ss-bottom .sns-buttons .icon-hatena:before {
color: #2c6ebd; /*アイコンの色*/
}
/*Pocketアイコン*/
.sns-share.ss-bottom .sns-buttons .icon-pocket:before {
color: #ef4056; /*アイコンの色*/
}
/*LINEアイコン*/
.sns-share.ss-bottom .sns-buttons .icon-line:before {
color: #00c300; /*アイコンの色*/
}
/*Pinterestアイコン*/
.sns-share.ss-bottom .sns-buttons .icon-pinterest:before {
color: #bd081c; /*アイコンの色*/
}
/*LinkedInアイコン*/
.sns-share.ss-bottom .sns-buttons .icon-linkedin:before {
color: #0077b5; /*アイコンの色*/
}
/*コピーアイコン*/
.sns-share.ss-bottom .sns-buttons .icon-copy:before {
color: #333; /*アイコンの色*/
}
/*コメントアイコン*/
.sns-share.ss-bottom .sns-buttons .icon-comment:before {
color: #333; /*アイコンの色*/
}
/* ボタンカラーがモノクロの場合
-----------------------------------*/
/*アイコンをまとめて指定*/
.sns-share.bc-monochrome.ss-bottom [class*="icon-"]:before {
color: #333; /*アイコンの色*/
}シェア数を表示させる場合は、下記の CSS コードを追記してください。各シェアボタンの下に余白(マージン)を多めに設定しています。
/************************************
** シェア数を表示した場合の余白調整用
************************************/
.sns-share.ss-bottom .sns-buttons a {
margin-bottom: 16px; /*下側の余白*/
}記事下のフォローボタンだけシンプルにする場合

/************************************
** フォローボタン(記事下)のみシンプルにする
************************************/
/*枠組み*/
.sns-follow.sf-bottom .sns-follow-buttons {
justify-content: center; /*中央に寄せる*/
flex-wrap: wrap; /*折り返す*/
}
/*リンク*/
.sns-follow.sf-bottom .sns-buttons a {
width: 40px; /*横幅*/
height: 40px; /*高さ*/
margin-right: 4px; /*右側の余白*/
margin-left: 4px; /*左側の余白*/
border: none; /*線*/
}
/*アイコン*/
.sns-follow.sf-bottom .sns-follow-buttons .follow-button {
font-size: 25px; /*アイコンの大きさ*/
}
/*シェア数*/
.sns-follow.sf-bottom .sns-buttons a .follow-count {
right: 0; /*右側からの距離*/
bottom: -10px; /*下側からの距離*/
left: 0; /*左側からの距離*/
font-size: 10px; /*文字の大きさ*/
color: #333; /*文字の色*/
}
/*アイコンをまとめて指定*/
.sns-follow.sf-bottom [class*="-button"] {
background-color: inherit; /*背景の色*/
}
/* フォローボタン(記事下)の各アイコン
-----------------------------------*/
/*ウェブサイトアイコン*/
.sns-follow.sf-bottom .icon-home-logo:before {
color: #002561;/*アイコンの色*/
}
/*Twitterアイコン*/
.sns-follow.sf-bottom .icon-twitter-logo:before {
color: #1da1f2; /*アイコンの色*/
}
/*Facebookアイコン*/
.sns-follow.sf-bottom .icon-facebook-logo:before {
color: #3b5998; /*アイコンの色*/
}
/*はてブアイコン*/
.sns-follow.sf-bottom .icon-hatebu-logo:before {
color: #2c6ebd; /*アイコンの色*/
}
/*Instagramアイコン*/
.sns-follow.sf-bottom .icon-instagram-logo:before {
color: #405de6; /*アイコンの色*/
}
/*YouTubeアイコン*/
.sns-follow.sf-bottom .icon-youtube-logo:before {
color: #cd201f; /*アイコンの色*/
}
/*LinkedInアイコン*/
.sns-follow.sf-bottom .icon-linkedin-logo:before {
color: #0077b5; /*アイコンの色*/
}
/*noteアイコン*/
.sns-follow.sf-bottom .icon-note-logo:before {
color: #41c9b4; /*アイコンの色*/
}
/*SoundCloudアイコン*/
.sns-follow.sf-bottom .icon-soundcloud-logo:before {
color: #ff8800; /*アイコンの色*/
}
/*Flickrアイコン*/
.sns-follow.sf-bottom .icon-flickr-logo:before {
color: #111; /*アイコンの色*/
}
/*Pinterestアイコン*/
.sns-follow.sf-bottom .icon-pinterest-logo:before {
color: #bd081c; /*アイコンの色*/
}
/*LINEアイコン*/
.sns-follow.sf-bottom .icon-line-logo:before {
color: #00c300; /*アイコンの色*/
}
/*Amazonアイコン*/
.sns-follow.sf-bottom .icon-amazon-logo:before {
color: #ff9900; /*アイコンの色*/
}
/*ROOMアイコン*/
.sns-follow.sf-bottom .icon-rakuten-room-logo:before {
color: #c61e79; /*アイコンの色*/
}
/*Slackアイコン*/
.sns-follow.sf-bottom .icon-slack-logo:before {
color: #e01563; /*アイコンの色*/
}
/*GitHubアイコン*/
.sns-follow.sf-bottom .icon-github-logo:before {
color: #4078c0; /*アイコンの色*/
}
/*CodePenアイコン*/
.sns-follow.sf-bottom .icon-codepen-logo:before {
color: #333; /*アイコンの色*/
}
/*Feedlyアイコン*/
.sns-follow.sf-bottom .icon-feedly-logo:before {
color: #2bb24c; /*アイコンの色*/
}
/*RSSアイコン*/
.sns-follow.sf-bottom .icon-rss-logo:before {
color: #f26522; /*アイコンの色*/
}
/* ボタンカラーがモノクロの場合
-----------------------------------*/
/*アイコンをまとめて指定*/
.sns-follow.bc-monochrome.sf-bottom [class*="icon-"]:before {
color: #333; /*アイコンの色*/
}SNS フォローボタン(ウィジェット)のフォローボタンだけシンプルにする場合

/************************************
** フォローボタン(ウィジェット)のみシンプルにする
************************************/
/*枠組み*/
.sns-follow.sf-widget .sns-follow-buttons {
justify-content: center; /*中央に寄せる*/
flex-wrap: wrap; /*折り返す*/
}
/*リンク*/
.sns-follow.sf-widget .sns-buttons a {
width: 40px; /*横幅*/
height: 40px; /*高さ*/
margin-right: 4px; /*右側の余白*/
margin-left: 4px; /*左側の余白*/
border: none; /*線*/
}
/*アイコン*/
.sns-follow.sf-widget .sns-follow-buttons .follow-button {
font-size: 25px; /*アイコンの大きさ*/
}
/*シェア数*/
.sns-follow.sf-widget .sns-buttons a .follow-count {
right: 0; /*右側からの距離*/
bottom: -10px; /*下側からの距離*/
left: 0; /*左側からの距離*/
font-size: 10px; /*文字の大きさ*/
color: #333; /*文字の色*/
}
/*アイコンをまとめて指定*/
.sns-follow.sf-widget [class*="-button"] {
background-color: inherit; /*背景の色*/
}
/* フォローボタン(ウィジェット)の各アイコン
-----------------------------------*/
/*ウェブサイトアイコン*/
.sns-follow.sf-widget .icon-home-logo:before {
color: #002561;/*アイコンの色*/
}
/*Twitterアイコン*/
.sns-follow.sf-widget .icon-twitter-logo:before {
color: #1da1f2; /*アイコンの色*/
}
/*Facebookアイコン*/
.sns-follow.sf-widget .icon-facebook-logo:before {
color: #3b5998; /*アイコンの色*/
}
/*はてブアイコン*/
.sns-follow.sf-widget .icon-hatebu-logo:before {
color: #2c6ebd; /*アイコンの色*/
}
/*Instagramアイコン*/
.sns-follow.sf-widget .icon-instagram-logo:before {
color: #405de6; /*アイコンの色*/
}
/*YouTubeアイコン*/
.sns-follow.sf-widget .icon-youtube-logo:before {
color: #cd201f; /*アイコンの色*/
}
/*LinkedInアイコン*/
.sns-follow.sf-widget .icon-linkedin-logo:before {
color: #0077b5; /*アイコンの色*/
}
/*noteアイコン*/
.sns-follow.sf-widget .icon-note-logo:before {
color: #41c9b4; /*アイコンの色*/
}
/*SoundCloudアイコン*/
.sns-follow.sf-widget .icon-soundcloud-logo:before {
color: #ff8800; /*アイコンの色*/
}
/*Flickrアイコン*/
.sns-follow.sf-widget .icon-flickr-logo:before {
color: #111; /*アイコンの色*/
}
/*Pinterestアイコン*/
.sns-follow.sf-widget .icon-pinterest-logo:before {
color: #bd081c; /*アイコンの色*/
}
/*LINEアイコン*/
.sns-follow.sf-widget .icon-line-logo:before {
color: #00c300; /*アイコンの色*/
}
/*Amazonアイコン*/
.sns-follow.sf-widget .icon-amazon-logo:before {
color: #ff9900; /*アイコンの色*/
}
/*ROOMアイコン*/
.sns-follow.sf-widget .icon-rakuten-room-logo:before {
color: #c61e79; /*アイコンの色*/
}
/*Slackアイコン*/
.sns-follow.sf-widget .icon-slack-logo:before {
color: #e01563; /*アイコンの色*/
}
/*GitHubアイコン*/
.sns-follow.sf-widget .icon-github-logo:before {
color: #4078c0; /*アイコンの色*/
}
/*CodePenアイコン*/
.sns-follow.sf-widget .icon-codepen-logo:before {
color: #333; /*アイコンの色*/
}
/*Feedlyアイコン*/
.sns-follow.sf-widget .icon-feedly-logo:before {
color: #2bb24c; /*アイコンの色*/
}
/*RSSアイコン*/
.sns-follow.sf-widget .icon-rss-logo:before {
color: #f26522; /*アイコンの色*/
}
/* ボタンカラーがモノクロの場合
-----------------------------------*/
/*アイコンをまとめて指定*/
.sns-follow.bc-monochrome.sf-widget [class*="icon-"]:before {
color: #333; /*アイコンの色*/
}プロフィール(ウィジェット)のフォローボタンだけシンプルにする場合

/*フォローボタン(プロフィール)のリンク*/
.sns-follow.sf-profile .sns-buttons a {
border: none; /*線*/
}
コメント