WordPress 無料テーマ『Cocoon』の各 SNS ボタン(シェアボタン・フォローボタン)を、ひし形デザインにカスタマイズする方法をご紹介します。
記事のポイント
シェアボタンカラーやシェア数の表示/非表示などに限らず、カスタマイズ用コードをコピペするだけで完了です。
思うように設定できない場合やご要望などもありましたら、お気軽にコメントください。
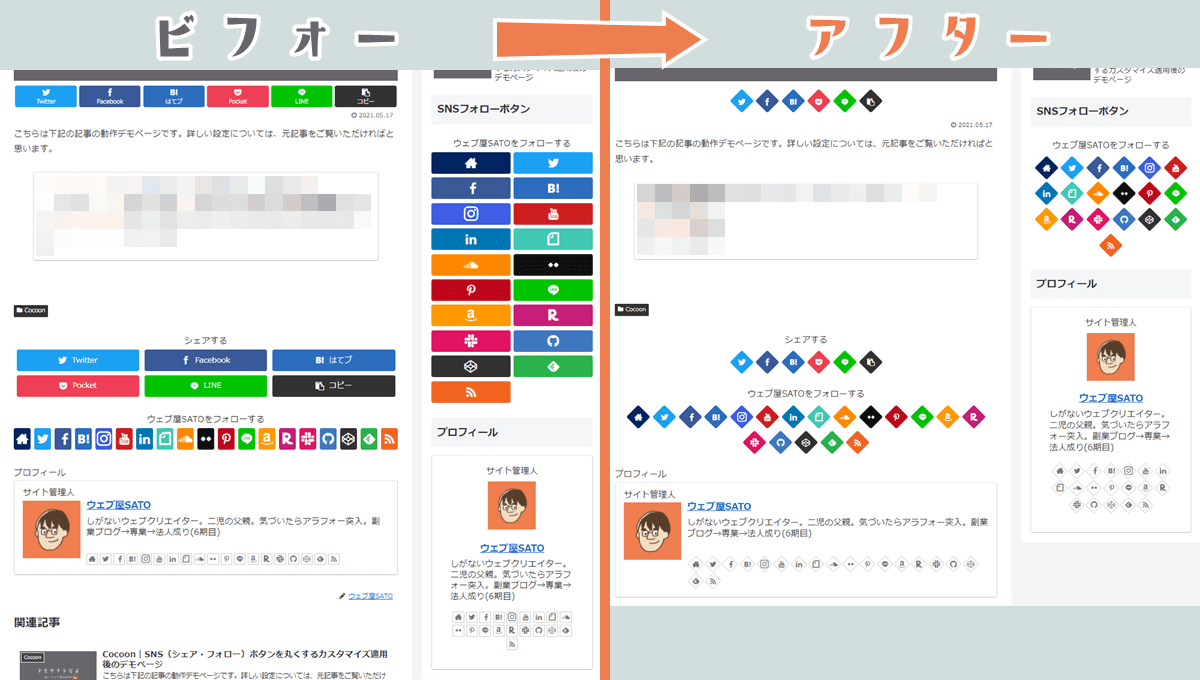
カスタマイズ後のイメージ
ビフォーアフター
クリックで拡大できます

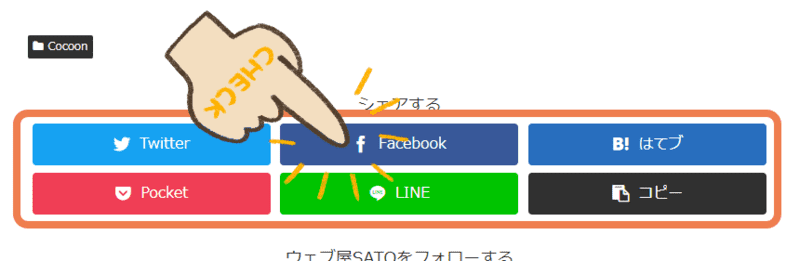
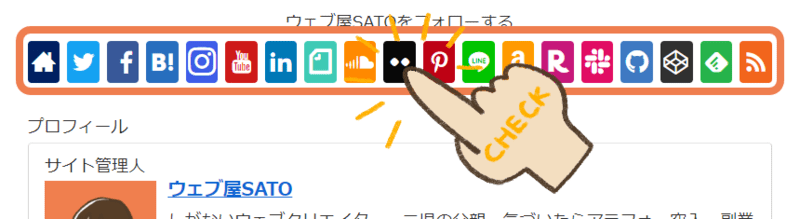
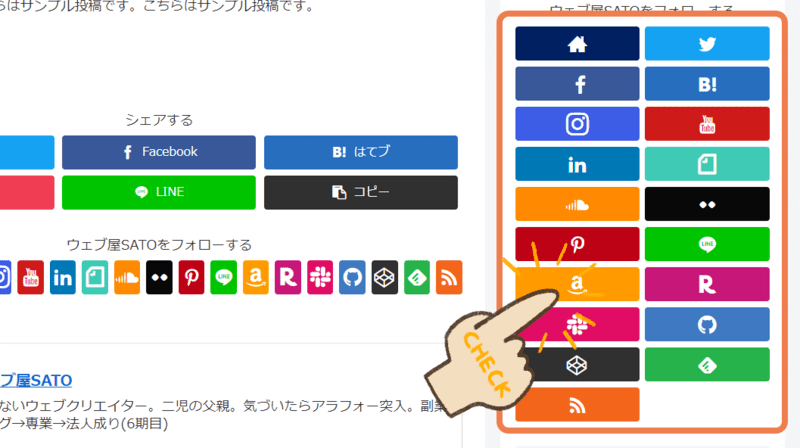
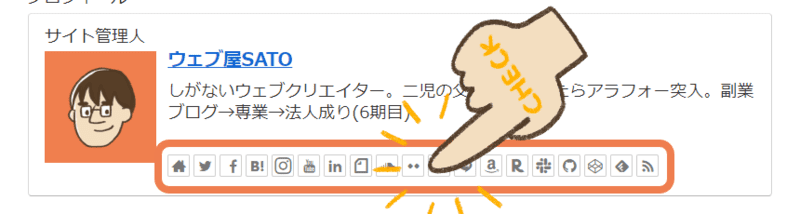
「ブランドカラー」の場合
『Cocoon 設定』のボタンカラーが、ブランドカラーの場合のデザインイメージです。
シェア数を表示しない場合

シェア数を表示させた場合

「ブランドカラー(白抜き)」の場合
『Cocoon 設定』のボタンカラーが、ブランドカラー(白抜き)の場合のデザインイメージです。
シェア数を表示しない場合

シェア数を表示させた場合

「モノクロ」の場合
『Cocoon 設定』のボタンカラーが、モノクロの場合のデザインイメージです。
シェア数を表示しない場合

シェア数を表示させた場合

カスタマイズの流れ
ざっくり手順
- WordPress 管理画面にアクセスする
- 【外観】⇒【テーマエディター】をクリックする
- カスタマイズ用コードをコピーする
- コードをスタイルシート(style.css)に貼り付ける
- 【ファイルを更新】をクリックする
WordPress 初心者の方や Cocoon のカスタマイズに慣れていない方は、下の【手順を詳しく見る(図解)】をクリックしてください。それぞれの手順を画像付きで解説しています。
- STEP 1WordPress 管理画面にアクセスする
『https://ドメイン名/admin』にアクセスすると、すでにログイン済みの方は【ダッシュボード】が表示されます。
ログインしていない場合は、ログインページが表示されるので、ユーザー情報を入力後、ログインしてください。
- STEP 2【外観】⇒【テーマエディター】をクリックする

【外観】メニューの上にマウスポインターを合わせ、展開したサブメニューの【テーマエディター】をクリックしてください。
- STEP 3カスタマイズ用コードをコピーする

コードの右上に表示されている【コピーする】をクリックすれば、内容がクリップボードにコピーされます。
- STEP 4コードをスタイルシート(style.css)に貼り付ける

コピーしたコードを /*必要ならばここにコードを書く*/ と書かれている行の、すぐ下辺りにコードを貼り付けてください。
すでに何かしらのコードが記述されている場合は、そのコードの下に貼り付けましょう。
- STEP 5【ファイルを更新】をクリックする

コードを貼り付けたら、左下の【ファイルを更新】クリックしましょう。これでカスタマイズ完了です!
カスタマイズ用コード
全部まとめてひし形にする
/************************************
** SNS ボタンをまとめてひし形にする
************************************/
/*シェア・フォローボタンの枠組み*/
.sns-share.ss-top .sns-buttons,
.sns-share.ss-bottom .sns-buttons,
.sns-follow.sf-bottom .sns-buttons,
.sns-follow.sf-widget .sns-buttons {
justify-content: center; /*中央に寄せる*/
flex-wrap: wrap; /*折り返す*/
margin-top: .2em; /*上の余白*/
margin-bottom: .8em; /*下の余白*/
}
/*シェア・フォローボタンのリンク*/
.sns-share.ss-top .sns-buttons a,
.sns-share.ss-bottom .sns-buttons a,
.sns-follow.sf-bottom .sns-buttons a,
.sns-follow.sf-widget .sns-buttons a {
width: 36px; /*横幅*/
height: 36px; /*高さ*/
margin: 9px; /*余白*/
transform: rotate(45deg); /*45度回転*/
}
/*フォローボタン(プロフィール)のリンク*/
.sns-follow.sf-profile .sns-buttons a {
margin: 6px; /*余白*/
transform: rotate(45deg); /*45度回転*/
}
/*シェアボタンのアイコン*/
.sns-share.ss-top .sns-buttons a .social-icon,
.sns-share.ss-bottom .sns-buttons a .social-icon {
transform: rotate(-45deg); /*-45度回転*/
font-size: 16px; /*アイコンの大きさ*/
}
/*フォローボタンのアイコン*/
.sns-follow.sf-bottom .sns-buttons a [class*="icon-"],
.sns-follow.sf-widget .sns-buttons a [class*="icon-"] {
transform: rotate(-45deg); /*-45度回転*/
font-size: 20px; /*アイコンの大きさ*/
}
/*フォローボタン(プロフィール)のアイコン*/
.sns-follow.sf-profile .sns-buttons a [class*="icon-"] {
display: inline-block; /*サイドバーに設置した場合、この記述がないとアイコンが回転しない*/
transform: rotate(-45deg); /*-45度回転*/
}
/*シェアボタンのキャプション*/
.sns-share.ss-top .sns-buttons a .button-caption,
.sns-share.ss-bottom .sns-buttons a .button-caption {
display: none; /*非表示*/
}
/*シェア・フォローボタンのシェア数*/
.sns-share.ss-top .sns-buttons a .share-count,
.sns-share.ss-bottom .sns-buttons a .share-count,
.sns-follow.sf-bottom .sns-buttons a .follow-count,
.sns-follow.sf-widget .sns-buttons a .follow-count {
width: 32px; /*横幅*/
padding: 0; /*内側の余白*/
left: 30px; /*左からの距離*/
bottom: 12px; /*下からの距離*/
font-size: 10px; /*文字の大きさ*/
color: #333; /*文字の色*/
transform: rotate(-45deg); /*-45度回転*/
}記事上のシェアボタンだけひし形にする(トップシェアボタン)
カスタマイズの場所はココ

/************************************
** トップシェアボタンのみひし形にする
************************************/
/*枠組み*/
.sns-share.ss-top .sns-buttons {
justify-content: center; /*中央に寄せる*/
margin-top: .2em; /*上の余白*/
margin-bottom: .8em; /*下の余白*/
}
/*リンク*/
.sns-share.ss-top .sns-buttons a {
width: 36px; /*横幅*/
height: 36px; /*高さ*/
margin: 9px; /*余白*/
transform: rotate(45deg); /*45度回転*/
}
/*アイコン*/
.sns-share.ss-top .sns-buttons a .social-icon {
transform: rotate(-45deg); /*-45度回転*/
font-size: 16px; /*アイコンの大きさ*/
}
/*キャプション*/
.sns-share.ss-top .sns-buttons a .button-caption {
display: none; /*非表示*/
}
/*シェア数*/
.sns-share.ss-top .sns-buttons a .share-count {
width: 32px; /*横幅*/
padding: 0; /*内側の余白*/
left: 30px; /*左からの距離*/
bottom: 12px; /*下からの距離*/
font-size: 10px; /*文字の大きさ*/
color: #333; /*文字の色*/
transform: rotate(-45deg); /*-45度回転*/
}記事下のシェアボタンだけひし形にする(ボトムシェアボタン)
カスタマイズの場所はココ

/************************************
** ボトムシェアボタンのみひし形にする
************************************/
/*枠組み*/
.sns-share.ss-bottom .sns-buttons {
justify-content: center; /*中央に寄せる*/
margin-top: .2em; /*上の余白*/
margin-bottom: .8em; /*下の余白*/
}
/*リンク*/
.sns-share.ss-bottom .sns-buttons a {
width: 36px; /*横幅*/
height: 36px; /*高さ*/
margin: 9px; /*余白*/
transform: rotate(45deg); /*45度回転*/
}
/*アイコン*/
.sns-share.ss-bottom .sns-buttons a .social-icon {
transform: rotate(-45deg); /*-45度回転*/
font-size: 16px; /*アイコンの大きさ*/
}
/*キャプション*/
.sns-share.ss-bottom .sns-buttons a .button-caption {
display: none; /*非表示*/
}
/*シェア数*/
.sns-share.ss-bottom .sns-buttons a .share-count {
width: 32px; /*横幅*/
padding: 0; /*内側の余白*/
left: 30px; /*左からの距離*/
bottom: 12px; /*下からの距離*/
font-size: 10px; /*文字の大きさ*/
color: #333; /*文字の色*/
transform: rotate(-45deg); /*-45度回転*/
}記事下のフォローボタンだけひし形にする
カスタマイズの場所はココ

/************************************
** フォローボタン(記事下)のみひし形にする
************************************/
/*枠組み*/
.sns-follow.sf-bottom .sns-buttons {
justify-content: center; /*中央に寄せる*/
flex-wrap: wrap; /*折り返す*/
margin-top: .2em; /*上の余白*/
margin-bottom: .8em; /*下の余白*/
}
/*リンク*/
.sns-follow.sf-bottom .sns-buttons a {
width: 36px; /*横幅*/
height: 36px; /*高さ*/
margin: 9px; /*余白*/
transform: rotate(45deg); /*45度回転*/
}
/*アイコン*/
.sns-follow.sf-bottom .sns-buttons a [class*="icon-"] {
transform: rotate(-45deg); /*-45度回転*/
font-size: 20px; /*アイコンの大きさ*/
}
/*シェア数*/
.sns-follow.sf-bottom .sns-buttons a .follow-count {
width: 32px; /*横幅*/
padding: 0; /*内側の余白*/
left: 30px; /*左からの距離*/
bottom: 12px; /*下からの距離*/
font-size: 10px; /*文字の大きさ*/
color: #333; /*文字の色*/
transform: rotate(-45deg); /*-45度回転*/
}SNS フォローボタン(ウィジェット)のフォローボタンだけひし形にする
カスタマイズの場所はココ

/************************************
** フォローボタン(ウィジェット)のみひし形にする
************************************/
/*枠組み*/
.sns-follow.sf-widget .sns-buttons {
justify-content: center; /*中央に寄せる*/
flex-wrap: wrap; /*折り返す*/
margin-top: .2em; /*上の余白*/
margin-bottom: .8em; /*下の余白*/
}
/*リンク*/
.sns-follow.sf-widget .sns-buttons a {
width: 36px; /*横幅*/
height: 36px; /*高さ*/
margin: 9px; /*余白*/
transform: rotate(45deg); /*45度回転*/
}
/*アイコン*/
.sns-follow.sf-widget .sns-buttons a [class*="icon-"] {
transform: rotate(-45deg); /*-45度回転*/
font-size: 20px; /*アイコンの大きさ*/
}
/*シェア数*/
.sns-follow.sf-widget .sns-buttons a .follow-count {
width: 32px; /*横幅*/
padding: 0; /*内側の余白*/
left: 30px; /*左からの距離*/
bottom: 12px; /*下からの距離*/
font-size: 10px; /*文字の大きさ*/
color: #333; /*文字の色*/
transform: rotate(-45deg); /*-45度回転*/
}プロフィール(ウィジェット)のフォローボタンだけひし形にする
カスタマイズの場所はココ

/************************************
** フォローボタン(プロフィール)のみひし形にする
************************************/
/*リンク*/
.sns-follow.sf-profile .sns-buttons a {
margin: 6px; /*余白*/
transform: rotate(45deg); /*45度回転*/
}
/*アイコン*/
.sns-follow.sf-profile .sns-buttons a [class*="icon-"] {
display: inline-block; /*サイドバーに設置した場合、この記述がないとアイコンが回転しない*/
transform: rotate(-45deg); /*-45度回転*/
}

コメント