WordPress 無料テーマ「Cocoon」の SNS シェア・フォローボタンを、非表示にする(削除する)カスタマイズ方法を紹介します。
「この記事では表示したいけど、こっちの記事は非表示にしたい」というように、特定の記事の SNS ボタンを非表示にしたいこともあると思います。
こちらは CSS でサクッとできますので、あわせてご紹介しますね。
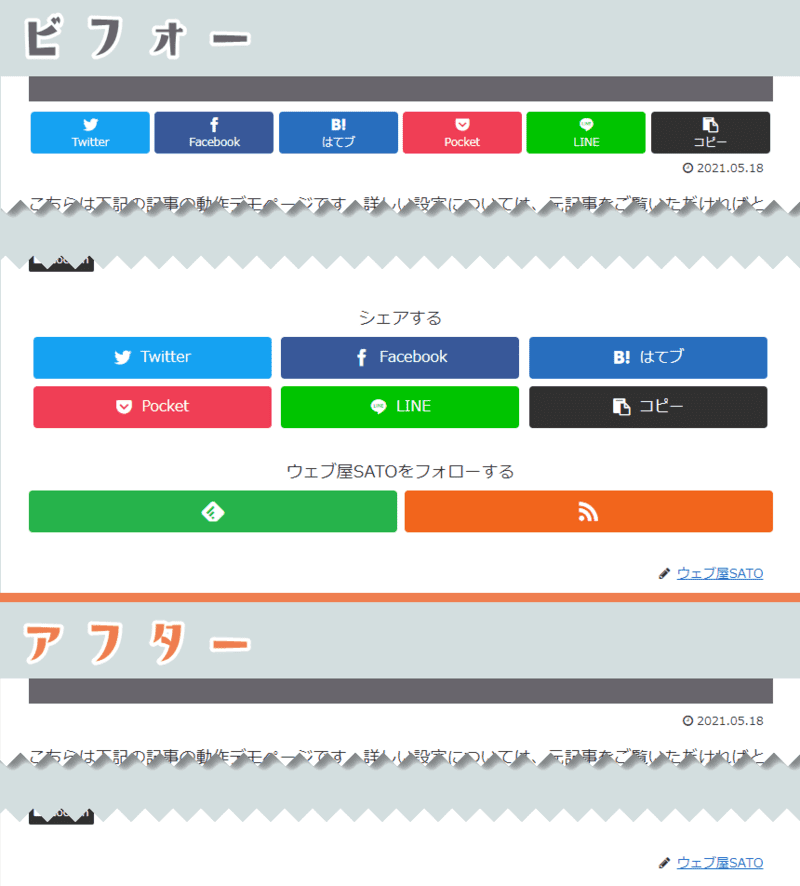
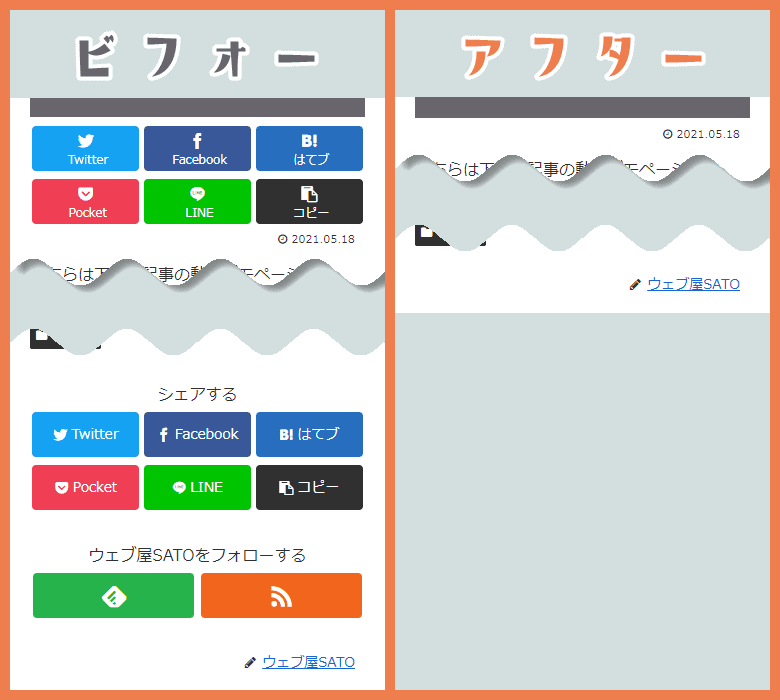
カスタマイズ後のイメージ


SNS ボタンをまとめて非表示にする方法
WordPress 管理画面の『Cocoon 設定』で、SNS ボタンをまとめて非表示にできます。
トップシェアボタン(記事上)
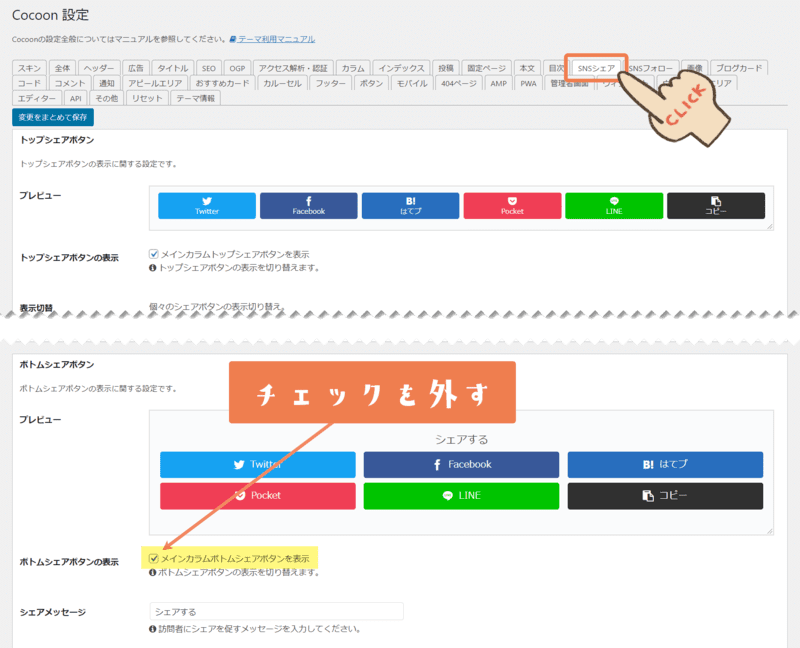
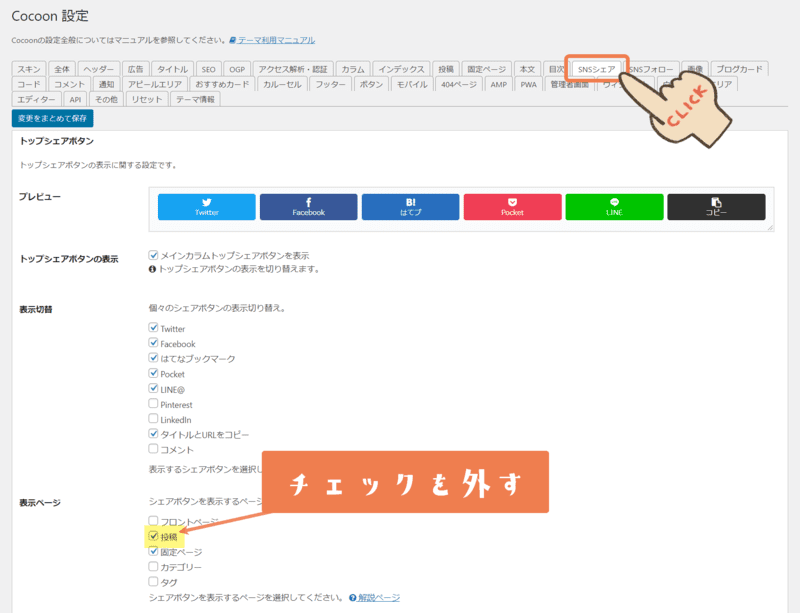
「Cocoon 設定 > SNSシェア > トップシェアボタン > トップシェアボタンの表示」の「メインカラムトップシェアボタンを表示」のチェックを外します。

変更をまとめて保存 をクリックします。
ボトムシェアボタン(記事下)
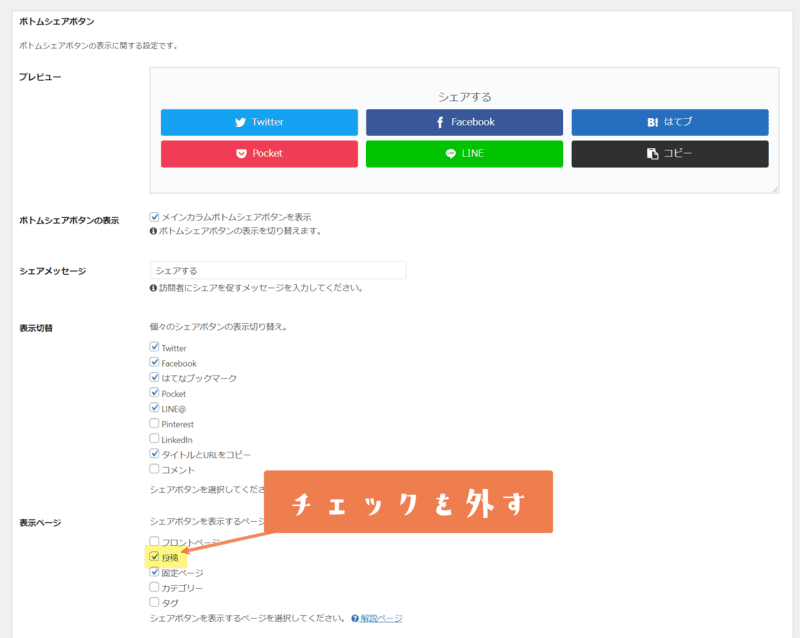
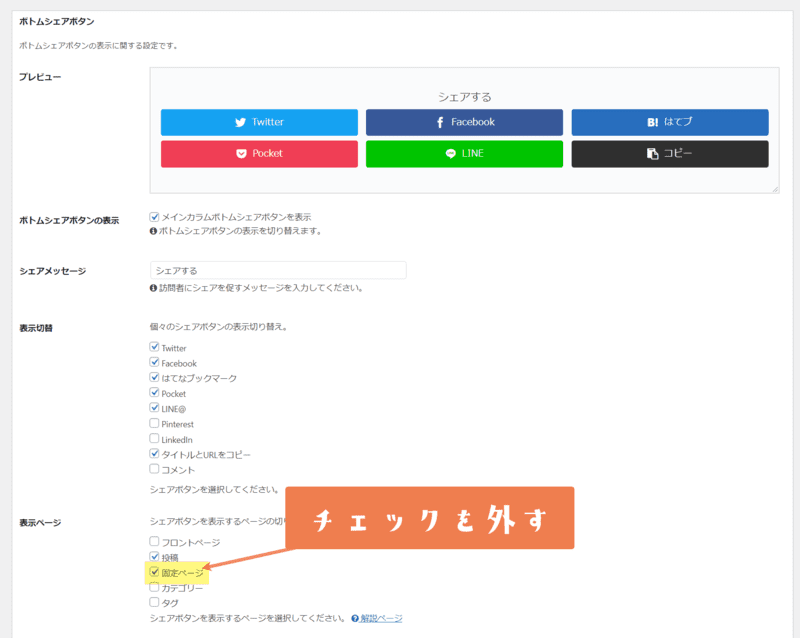
「Cocoon 設定 > SNSシェア > ボトムシェアボタン > ボトムシェアボタンの表示」の「メインカラムボトムシェアボタンを表示」のチェックを外します。

変更をまとめて保存 をクリックします。
フォローボタン(記事下)
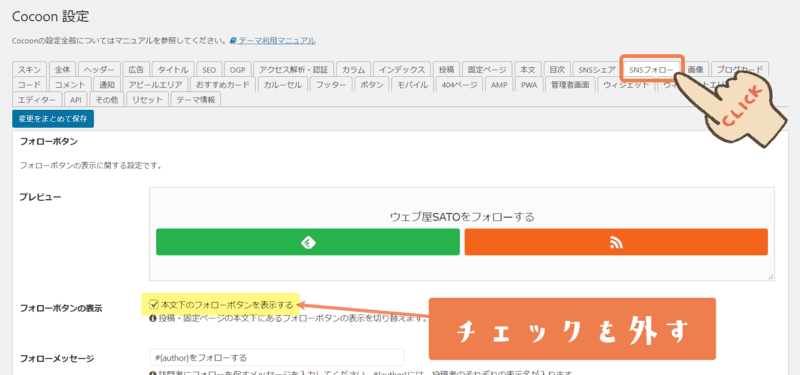
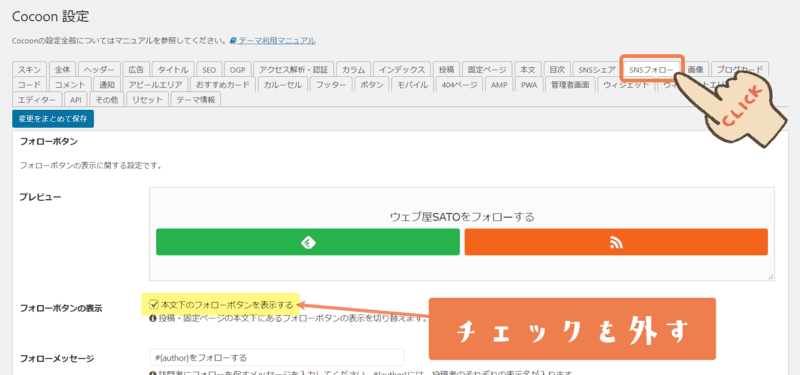
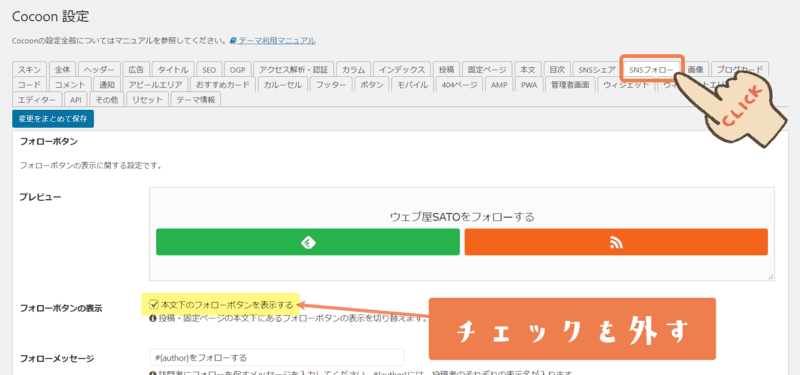
「Cocoon 設定 > SNSフォロー > フォローボタン > フォローボタンの表示」の「本文下のフォローボタンを表示する」のチェックを外します。

変更をまとめて保存 をクリックします。
投稿・固定ページの SNS ボタンを非表示にする方法
こちらも同様に、WordPress 管理画面の『Cocoon 設定』で、SNS ボタンを非表示にできます。
投稿の SNS ボタン
まずは記事上から。「Cocoon 設定 > SNSシェア > トップシェアボタン > 表示ページ」の「投稿」のチェックを外します。

記事下も消したい場合は、「Cocoon 設定 > SNSシェア > ボトムシェアボタン > 表示ページ」の「投稿」のチェックを外せばOK。

さらにフォローボタンも消したい場合は、「Cocoon 設定 > SNSフォロー > フォローボタン > 表示ページ」の「投稿」のチェックを外しましょう。

さいごに、変更をまとめて保存 をクリックで完了!
固定ページの SNS ボタン
固定ページの SNS ボタンを非表示にする方法も投稿と同じです。
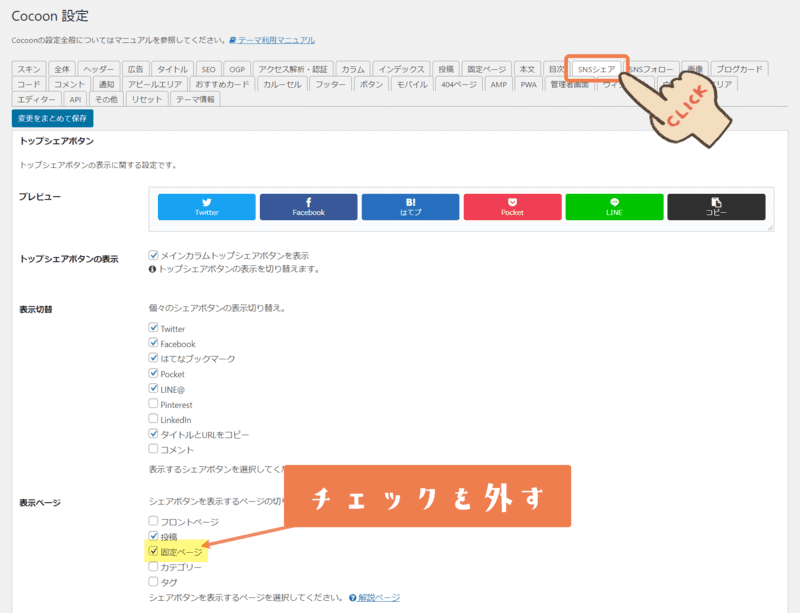
それではまず記事上から。「Cocoon 設定 > SNSシェア > トップシェアボタン > 表示ページ」の「固定ページ」のチェックを外します。

引き続き、記事下も消したい場合は、「Cocoon 設定 > SNSシェア > ボトムシェアボタン > 表示ページ」の「固定ページ」のチェックを外してください。

フォローボタンも消したい場合は、「Cocoon 設定 > SNSフォロー > フォローボタン > 表示ページ」の「固定ページ」のチェックを外しましょう。

さいごに、変更をまとめて保存 をクリックすればOKです。
特定の記事のみ SNS ボタンを非表示にする方法
これまでは WordPress 管理画面の『Cocoon 設定』でのやり方を紹介しましたが、「この記事だけ表示させたくない」といったピンポイントの設定はできませんでした。
ここからの方法は、例えば『お問い合わせページ』のみ SNS ボタンを非表示にしたいときに役立ちますよ。
カスタムCSS を編集する場合(初心者向け)
Cocoon にはその記事だけに CSS を適用できる『カスタムCSS』という機能があります。カスタムCSS にコードを記述すれば、その記事だけ SNS ボタンを非表示にすることも可能です。
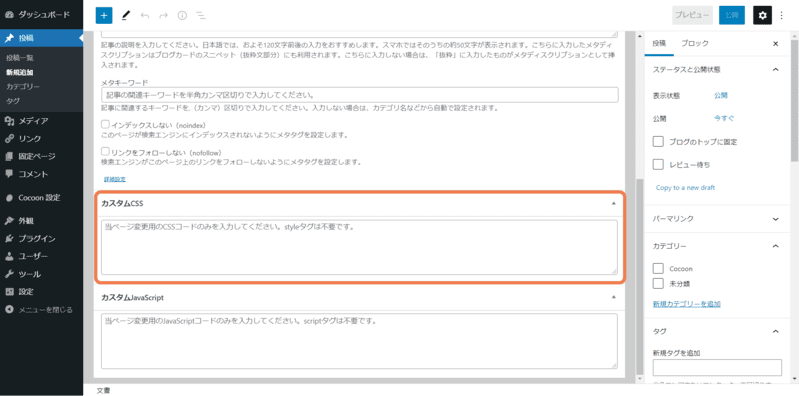
カスタムCSS は記事編集画面を下にスクロールしていくとあります。

「当ページ変更用のCSSコードのみを入力してください。styleタグは不要です。」を表示されている枠内に下記のコードをコピペしてください。
/************************************
** SNS ボタンをまとめて非表示
************************************/
.sns-share.ss-top,
.sns-share.ss-bottom,
.sns-follow.sf-bottom {
display: none; /*非表示*/
}/************************************
** SNS ボタンを個別に非表示
************************************/
/*トップシェアボタン(記事上)*/
.sns-share.ss-top {
display: none; /*非表示*/
}
/*ボトムシェアボタン(記事下)*/
.sns-share.ss-bottom {
display: none; /*非表示*/
}
/*フォローボタン(記事下)*/
.sns-follow.sf-bottom {
display: none; /*非表示*/
}すでに公開済みの記事なら『更新』、まだ下書きの記事なら『下書き保存』をクリックすればOKです。
スタイルシートを編集する場合
次は、スタイルシートに CSS コードを記述する方法です。
カスタムCSS は手軽にそのページ独自のデザインを適用できるので、あまり慣れていない方には便利です。ただその反面、カスタマイズした内容がそのページからしか見られないので、管理がしにくくなってしまうデメリットもあります。
スタイルシートを編集した場合は、そこにすべての内容が書かれているので、どこにどのような設定をしているのかがわかりやすいです。
特定の投稿の SNS ボタンを非表示にする
『postid-xxx』という記述の『xxx』を、投稿の『ID』に編集してください。
投稿の ID は WordPress 管理画面の『投稿一覧』から確認できます。
/************************************
** 特定の投稿の SNS ボタンをまとめて非表示
************************************/
.postid-xxx .sns-share.ss-top,
.postid-xxx .sns-share.ss-bottom,
.postid-xxx .sns-follow.sf-bottom {
display: none; /*非表示*/
}/************************************
** 特定の投稿の SNS ボタンを非表示
************************************/
/*トップシェアボタン(記事上)*/
.postid-xxx .sns-share.ss-top {
display: none; /*非表示*/
}
/*ボトムシェアボタン(記事下)*/
.postid-xxx .sns-share.ss-bottom {
display: none; /*非表示*/
}
/*フォローボタン(記事下)*/
.postid-xxx .sns-follow.sf-bottom {
display: none; /*非表示*/
}特定の固定ページの SNS ボタンを非表示にする
『page-id-xxx』という記述の『xxx』を、固定ページの『ID』に編集してください。
固定ページの ID は WordPress 管理画面の『固定ページ一覧』から確認できます。
/************************************
** 特定の固定ページの SNS ボタンをまとめて非表示
************************************/
.page-id-xxx .sns-share.ss-top,
.page-id-xxx .sns-share.ss-bottom,
.page-id-xxx .sns-follow.sf-bottom {
display: none; /*非表示*/
}/************************************
** 特定の固定ページの SNS ボタンを非表示
************************************/
/*トップシェアボタン(記事上)*/
.page-id-xxx .sns-share.ss-top {
display: none; /*非表示*/
}
/*ボトムシェアボタン(記事下)*/
.page-id-xxx .sns-share.ss-bottom {
display: none; /*非表示*/
}
/*フォローボタン(記事下)*/
.page-id-xxx .sns-follow.sf-bottom {
display: none; /*非表示*/
}
コメント