WordPress 無料テーマ『Cocoon』のアイキャッチ画像の左右の余白をなくし、横幅いっぱいまで表示するカスタマイズ方法をご紹介します。
記事のポイント
思うように設定できない場合やご要望などもありましたら、お気軽にコメントください。
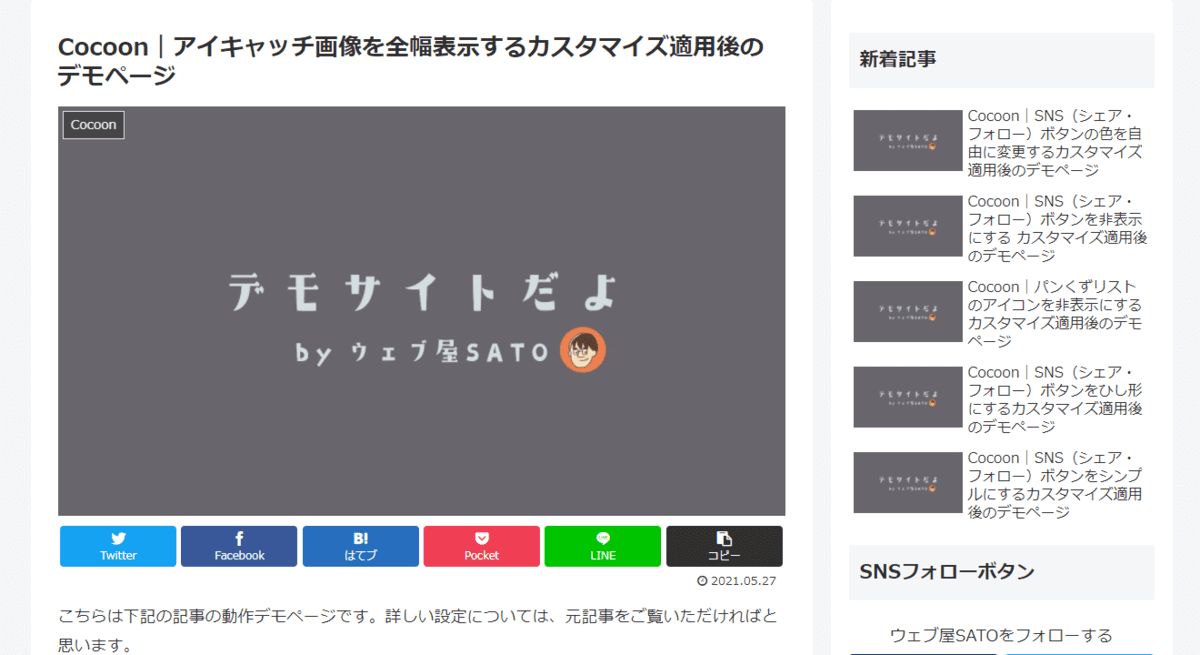
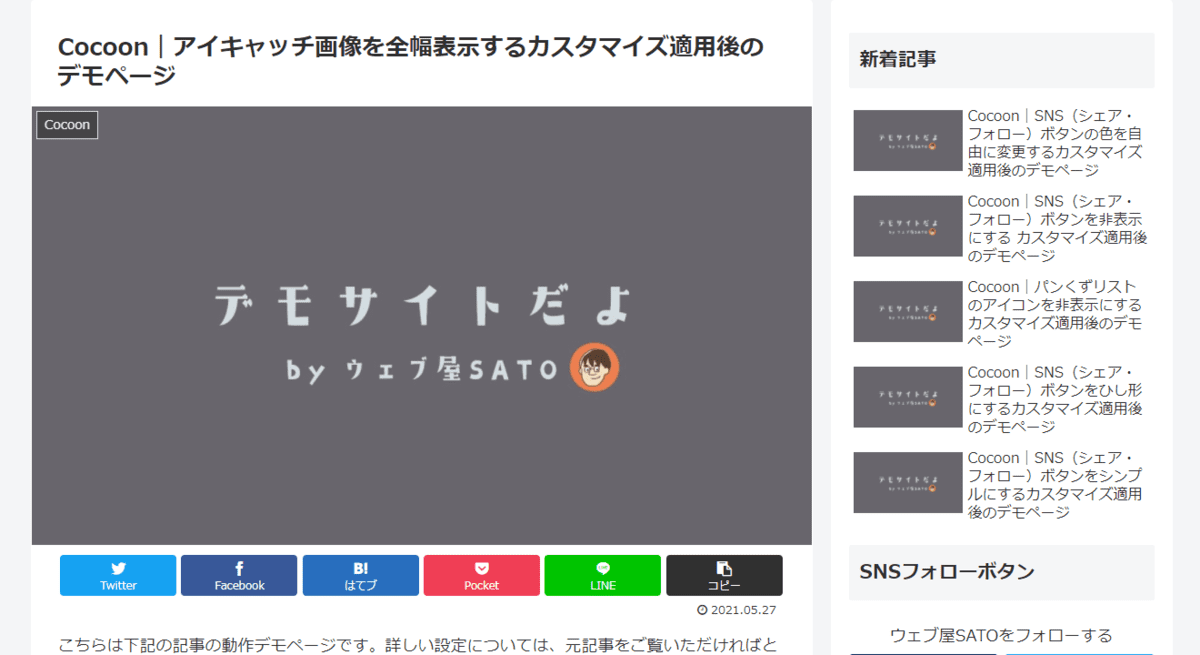
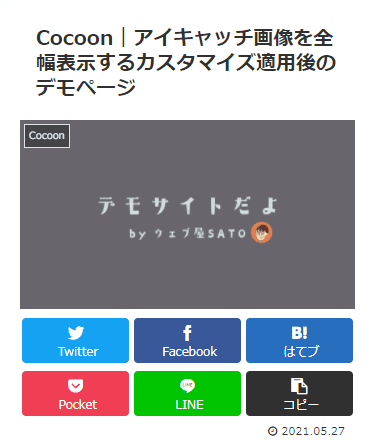
アイキャッチ画像を全幅表示するカスタマイズのビフォーアフター
パソコン表示
クリックで拡大できます
スマホ表示
クリックで拡大できます
アイキャッチ画像を全幅表示するカスタマイズの流れ
ざっくり手順
- WordPress 管理画面にアクセスする
- 【外観】⇒【テーマエディター】をクリックする
- カスタマイズ用コードをコピーする
- コードをスタイルシート(style.css)に貼り付ける
- 【ファイルを更新】をクリックする
WordPress 初心者の方や Cocoon のカスタマイズに慣れていない方は、下の【手順を詳しく見る(図解)】をクリックしてください。それぞれの手順を画像付きで解説しています。
- STEP 1WordPress 管理画面にアクセスする
『https://ドメイン名/admin』にアクセスすると、すでにログイン済みの方は【ダッシュボード】が表示されます。
ログインしていない場合は、ログインページが表示されるので、ユーザー情報を入力後、ログインしてください。
- STEP 2【外観】⇒【テーマエディター】をクリックする

【外観】メニューの上にマウスポインターを合わせ、展開したサブメニューの【テーマエディター】をクリックしてください。
- STEP 3カスタマイズ用コードをコピーする

コードの右上に表示されている【コピーする】をクリックすれば、内容がクリップボードにコピーされます。
- STEP 4コードをスタイルシート(style.css)に貼り付ける

コピーしたコードを /*必要ならばここにコードを書く*/ と書かれている行の、すぐ下辺りにコードを貼り付けてください。
すでに何かしらのコードが記述されている場合は、そのコードの下に貼り付けましょう。
- STEP 5【ファイルを更新】をクリックする

コードを貼り付けたら、左下の【ファイルを更新】クリックしましょう。これでカスタマイズ完了です!
アイキャッチ画像を全幅表示するカスタマイズ用コード
/************************************
** アイキャッチ画像を全幅表示する
************************************/
/*枠組み*/
.eye-catch-wrap {
margin-left: -29px; /*左の余白*/
margin-right: -29px; /*右の余白*/
}
/*横幅 834px 以下に適用される*/
@media screen and (max-width: 834px){
/*枠組み*/
.eye-catch-wrap {
margin-left: -20px; /*左の余白*/
margin-right: -20px; /*右の余白*/
}
}




コメント
こちらを参考にさせて頂き、カスタマイズしようとしたのですが、アイキャッチ画像が2枚出てきてしまいます。
cocoon設定の「本文上にアイキャッチを表示する」を切ると1枚になりますが、アイキャッチではない普通の画像になってしまい、CSSが反映されません。
2枚表示されているときも、1枚目は反映され、2枚目は反映されていない状態です。
色々検索してみましたが、何分ずぶの素人で解決方法が見つかりませんでした。ご教示戴ければ幸いです。
ななさん
トモです。コメントありがとうございます^^
なるほど、アイキャッチ画像が2枚表示されてしまうのですね。
ひとまず問題の切り分けとして、この記事のカスタマイズとは無関係の内容かと思われます。(1枚目は反映されているとこのことですので、カスタマイズ自体は成功していますよ)
おそらくななさんは Cocoon を使う前に、別のテーマを利用していたのではないでしょうか。またその際、アイキャッチ画像となる画像を記事の先頭に直接挿入していたのではありませんか?
Cocoon では「本文上にアイキャッチを表示する」にチェックを入れてあれば、つまりデフォルト状態でしたらアイキャッチ画像は記事上部に自動表示される仕組みになります。(もちろん実際表示させるためには、投稿画面でのアイキャッチ画像の設定は必要ですが…)
なので、記事の先頭に直接画像を挿入する必要はありません。
この記事のカスタマイズは、「本文上にアイキャッチを表示する」にチェックを入れてある状態、かつ「アイキャッチ画像が個々の記事に設定されている状態」であることが条件です。
またわからないことがあれば、返信いただければと思います。
はじめまして。
テーマエディターファイルを開き、カスタマイズ用コードをコピーする→が出てきません。
ご教示頂けませんでしょうか
はたさん
はじめまして、トモです^^
コメントありがとうございます。
カスタマイズ用コードの右上の「コピーする」を押しても、コピーされていないということですか?
もしそれでしたらお手数ですが、コード自体を選択してコピーしていただけますか。
ご返信ありがとうございます。右上にコピーするがありません。
はたさん
お返事ありがとうございます!
コピーするがないんですね、原因は不明ですが……ひとまず、コード自体を選択してコピーしていただけますか?
一応、それでもコピーは可能ですので。
それでは、引き続きご不明点などありましたら気軽にコメントください。
コードをお示しのところに貼り付けたいと思います。
こちらにコードを記載して頂くことは可能でしょうか。
ご教示お願い致します。
はたさん
一応記事内にもコードの記載はあるかと思うのですが、こちらにも記載しておきますね。
以下がコードですので、コピーしてお使いください。
ありがとうございました。
頂いた以下のコードを貼り付けたところ、「成功しました」とのメッセージがでましたが、横いっぱいの画像にはなりませんでした。
私の手技の問題かと思います。
コードは以下を貼り付けました。
/*枠組み*/
.eye-catch-wrap {
margin-left: -29px; /*左の余白*/
margin-right: -29px; /*右の余白*/
}
/*横幅 834px 以下に適用される*/
@media screen and (max-width: 834px){
/*枠組み*/
.eye-catch-wrap {
margin-left: -20px; /*左の余白*/
margin-right: -20px; /*右の余白*/
}
}